You will doubt using a website builder that does not allow for monetization, won’t you? If so, welcome aboard! Today we are telling the nuts and bolts of how to make money with Elementor.
Millions of WordPress websites use this universal drag-and-drop website builder, and many of them are earning from placing ads. You too, can earn if you put Adsterra ad codes that will return you payouts for views and clicks. It’s time to learn how!
Can you monetize a WP site without Elementor?
When it comes to turning profits from a WP website or blog, it makes no difference which editor you are using. The well-known classic Gutenberg editor is also a good choice. Previously, we shared a definitive guide to monetizing WordPress websites, where you can find short tutorials to placing different ad types.
If you’re used to building web pages with Elementor, you’re also in the right place. Adding ad codes will take a couple of minutes. How exactly? Let’s find out!
How to make money with Elementor and Adsterra ads?
To begin with, you will need to get one of the Adsterra advertising codes that can look like banners, push notifications, or even not appear on your web page but pop up in the new browser tab. These codes or scripts contain thousands of offers that you are going to show your website visitors.
After generating an ad code, you copy it to your website page using the WordPress Elementor visual editor.
Now let’s look at these stages under a microscope.
STAGE 1. Register on Adsterra
Each Adsterra publisher has a personal monetization account where they manage all websites, ads, and payouts. You will need to register to enter your account. Here is your helpful step-by-step intro guide.
STAGE 2. Apply for the Adsterra ad code
With Adsterra, you make money with several high-paying ad formats, and each of them is placed on your website with a unique code.
- Social Bar or In-Page-Push ads,
- Native Banners,
- Display Banners,
- Popunders,
To make money with Elementor and Adsterra, you now need to get an ad code (script) of any of the formats from above that you will paste on your website later.
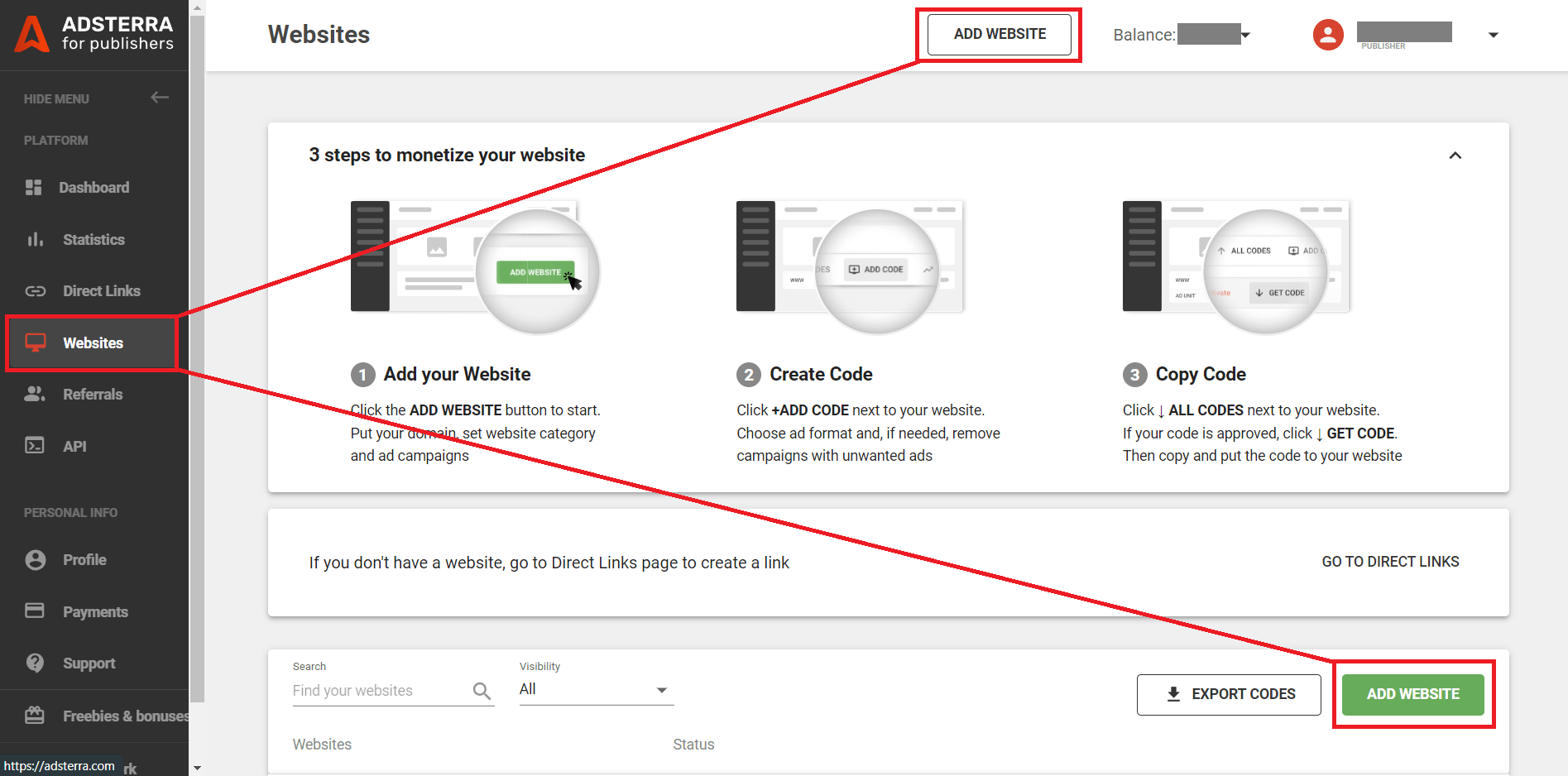
1. From the main vertical menu, find the Websites tab and hit ADD WEBSITE.

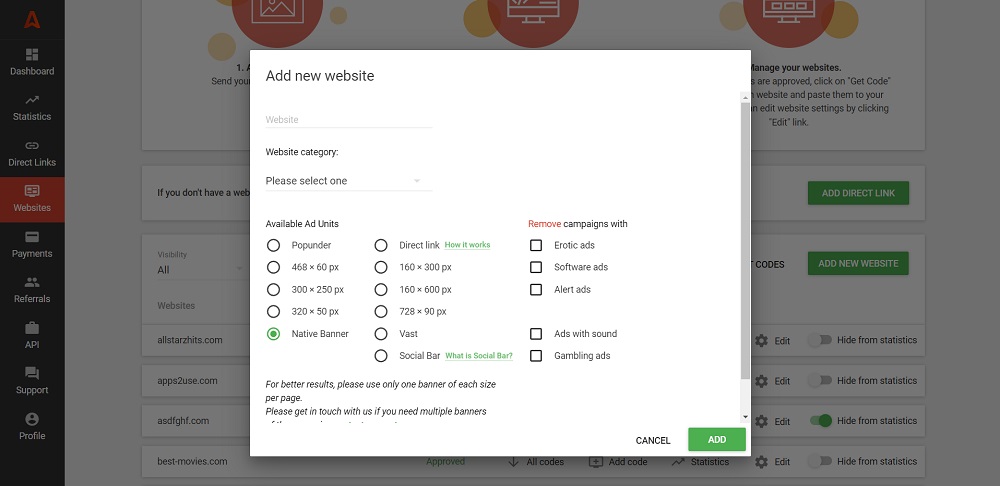
2. You now have to pick one of the ad formats offered. Let’s pick Native Banner as an example.
3. Fill out the rest fields, especially your website category, and click ADD.

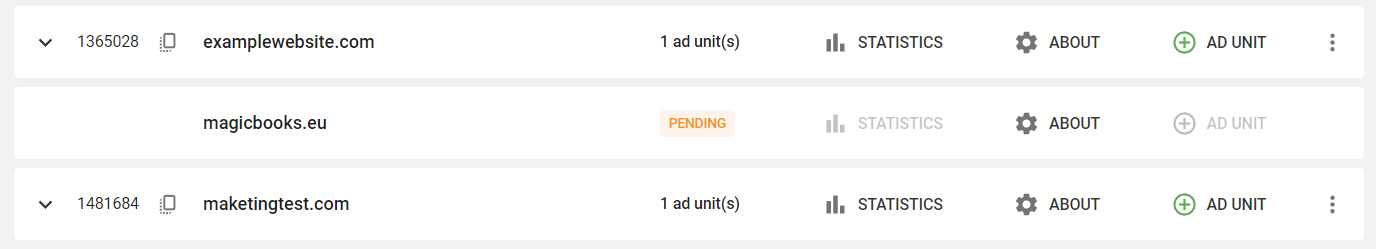
4. Your newly added website is on approval now. Usually, the approval takes a couple of minutes. When the status Pending disappears, it means you can go further with getting an ad code you requested.

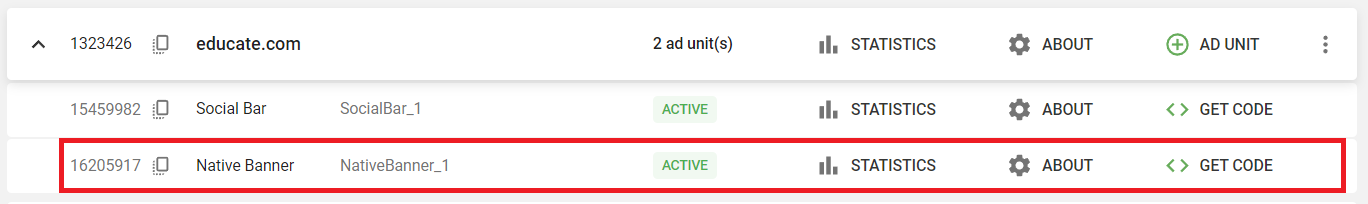
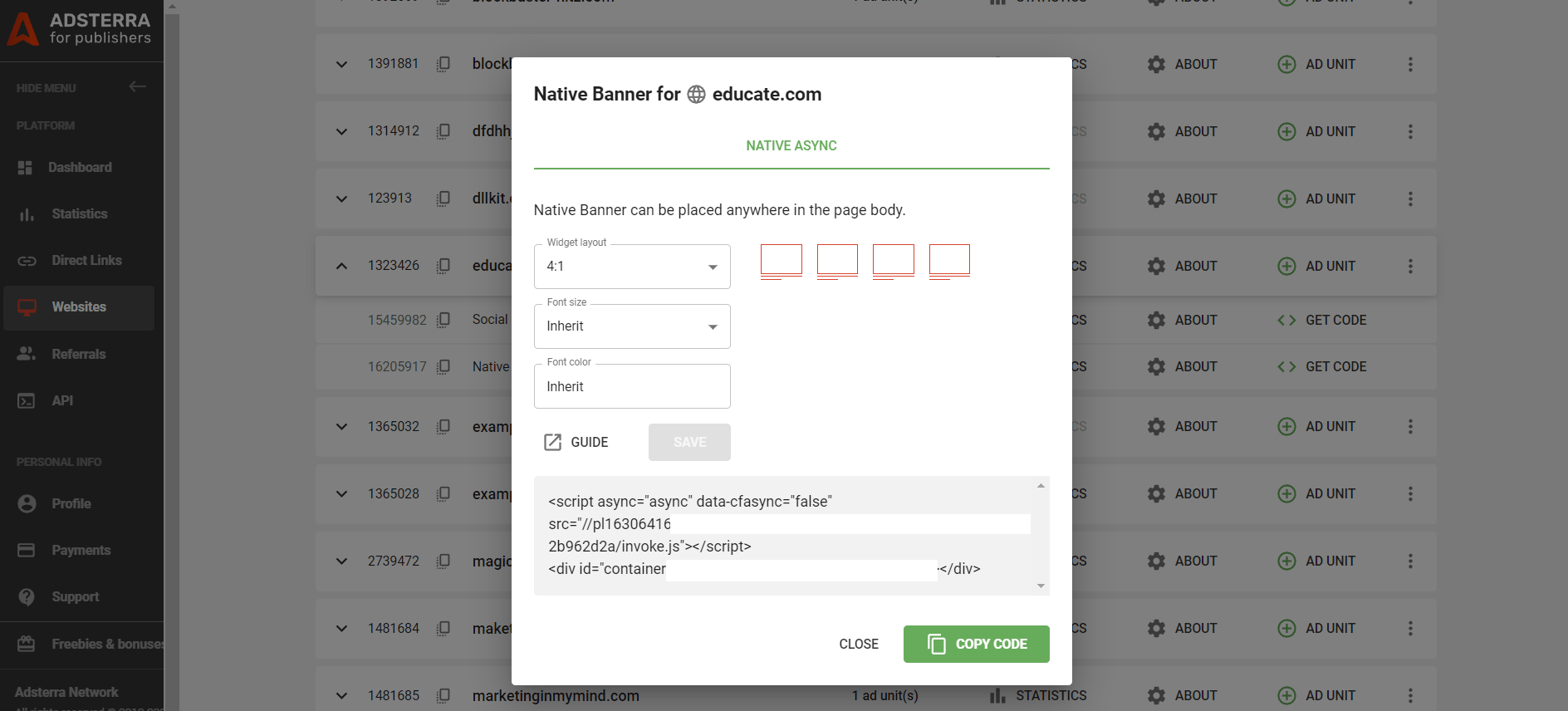
5. When your website is approved, click the down arrow icon to expand the list of ad units requested for this website. In our case, there will be only one unit. Ensure the status of your ad unit is Active. And then, click GET CODE.

* To get Adsterra ad code to the already added website, simply find it on the Websites page and click GET CODE.
A new pop-up window appears, where you can copy the ad code. Please ensure you have read the instructions on where to place it. With Native Banners, you will need to choose the widget appearance as well.

Let’s assume you now have your new ad script in front of you. So how do you make money with Elementor and Adsterra, then? Pretty elementary 🙂 Check the tutorials below.
How to place Adsterra Banners and Native Banners with Elementor
Before we start, one important note: If you want to use Banners, kindly get in touch with our Customer Care team or your manager to request a JS Async version of the code. You can do it from the live chat in your account.
You can’t make money with Elementor without any ad codes. You’ve just generated it on the previous step. Let’s now practice in adding this code to your web page!
1. Navigate to your WordPress admin panel and:
– create a new page (post) with Elementor;
– or open an existing page (post) with Elementor.
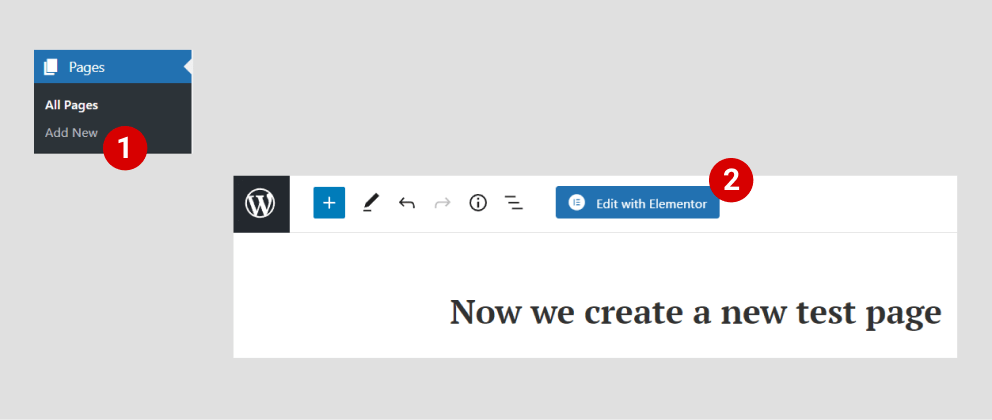
As we’re now just exploring the topic, we recommend you create a new test page. From your admin panel, choose Pages → Add new. If you’re also using a classic WP editor, you will need to click on the Edit with Elementor button.

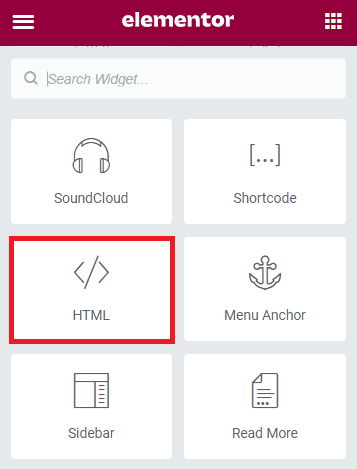
2. From the left dashboard, scroll down until you see the HTML widget element.

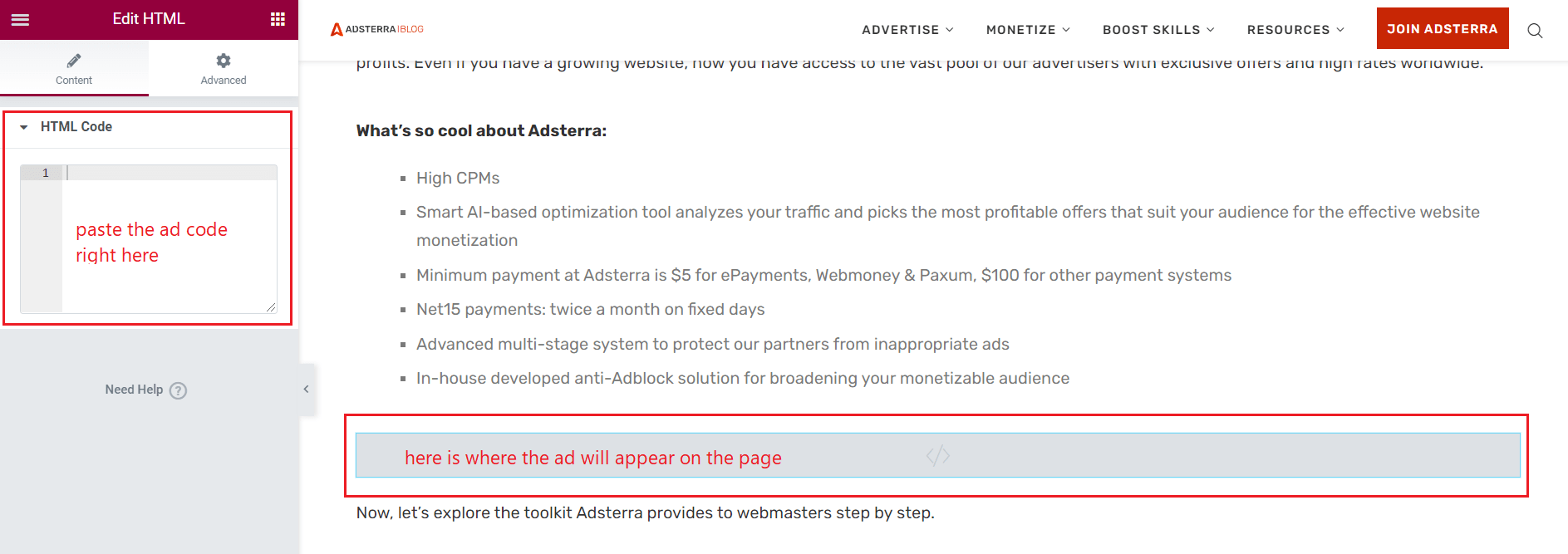
3. Drag and drop the HTML widget element exactly where you want the ad to appear. Read this boiled-down guide to ad placement mistakes to do it all right.
4. On the dashboard on the left, you will need to paste the Adsterra code as is.
5. Click Save Draft if you are going to edit some other parts of the page or click or Update the page.

How to place Adsterra Popunder ads with Elementor and without it
Is it possible to put Adsterra Popunder with Elementor?
As you may get from the Adsterra instructions, Popunders are to be placed before the “</HEAD>” tag. Therefore, it will be more advantageous to use your WordPress Header & Footer section instead of Elementor. This way, you will add a Popunder code to all your pages. That’s how it works:
Editing Header part (without Elementor)
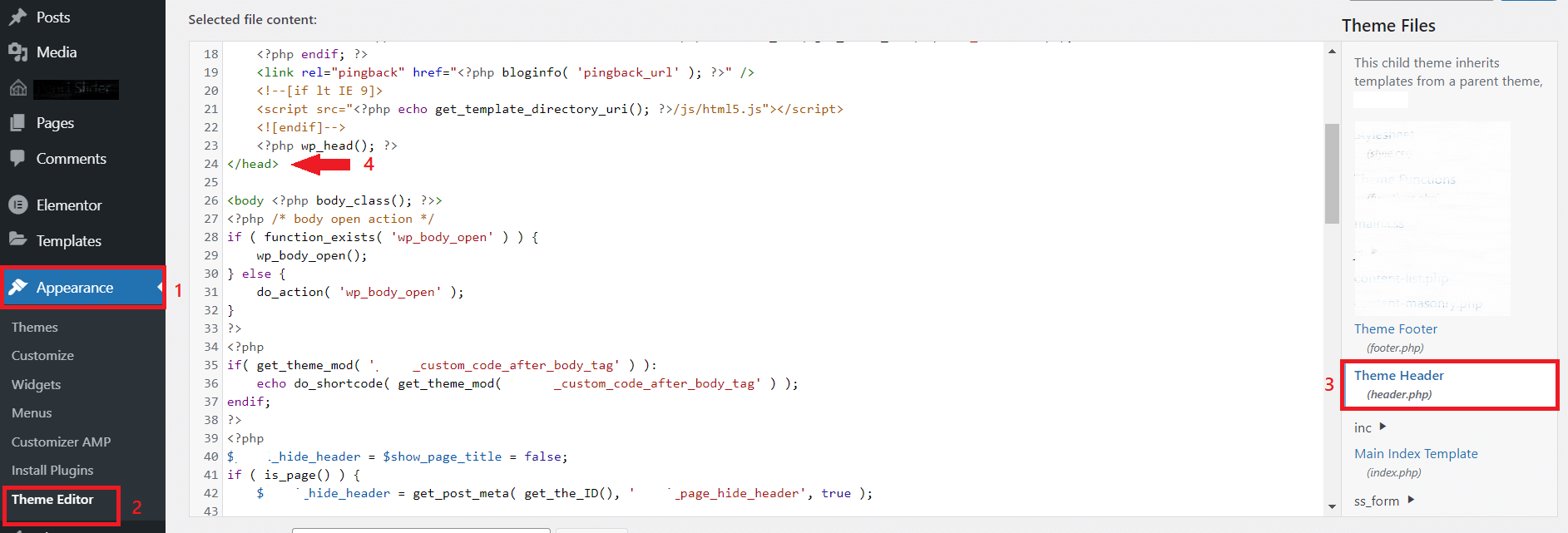
- From your admin panel, find the Appearance section and click on it. Choose Editor or Theme Editor.
- Find the Theme’s header.php file and copy your Adsterra Popunder code.
- Paste the code before the closing “</HEAD>” tag. Click on the Update file or Save button.

Editing WP Theme Header (without Elementor)
Another way to add a Popunder code to the Header part is to use your WP Theme Customization section.
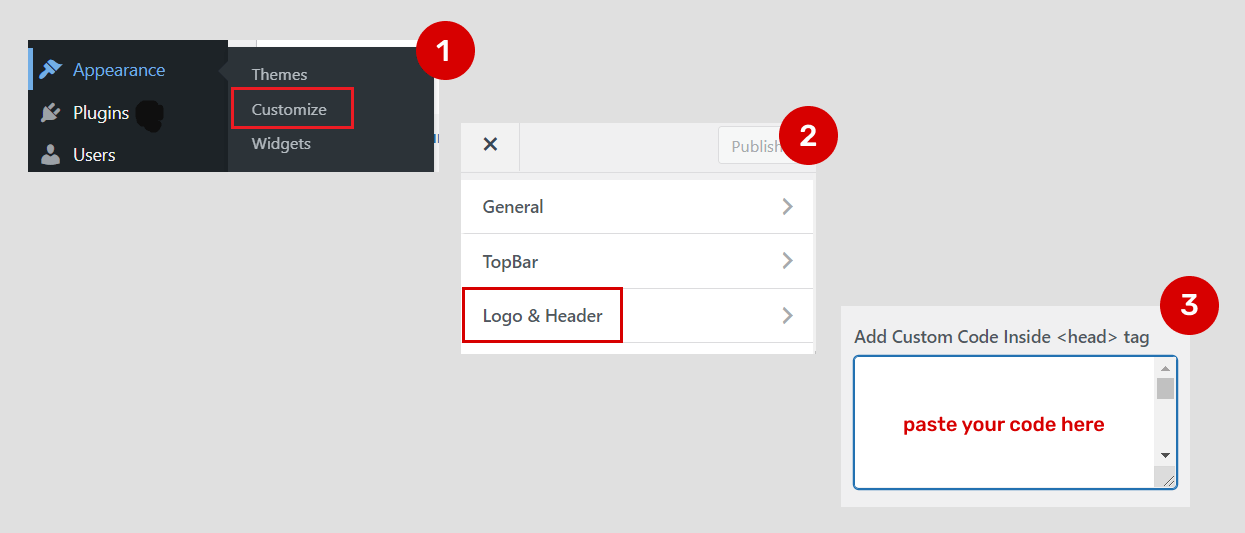
- From your admin panel, navigate to Appearance → Customize.
- Find and open the Logo and Header section.
- Paste the code inside the Add Custom Code box. Make sure that this box is related to the “<HEAD>” tag.

Editing a website Header (with Elementor PRO)
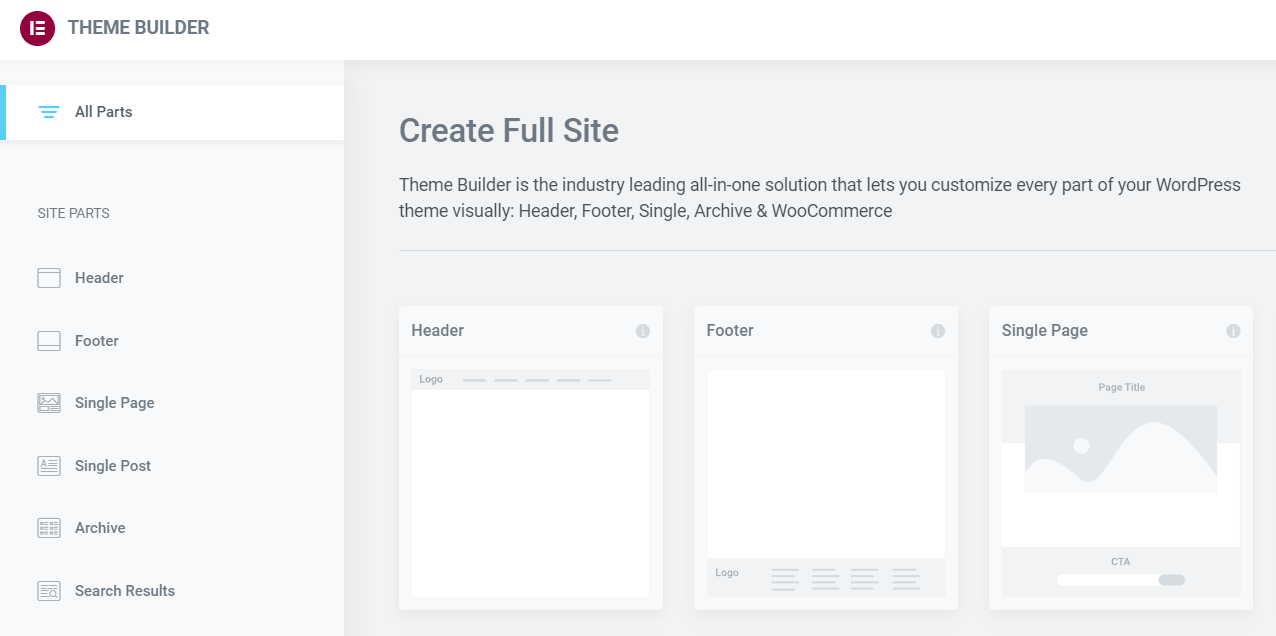
You indeed can use the Elementor PRO version to place Adsterra Popunder on your website. In this case, please use the Theme Builder.
Three ways are possible here:
Way 1. Choose Elementor → Theme Builder from the WordPress admin panel.
Way 2. From any page or post, select Theme Builder in the Settings tab. You will need to open the Hamburger menu first.

How to place In-Page Push ads with Elementor and without it
Adsterra publishers can make money with Elementor and the most beneficial advertising format on the market, In-Page Push or Social Bar. You can discover its advantages in our previous guide.
So how do you place Social Bar ads?
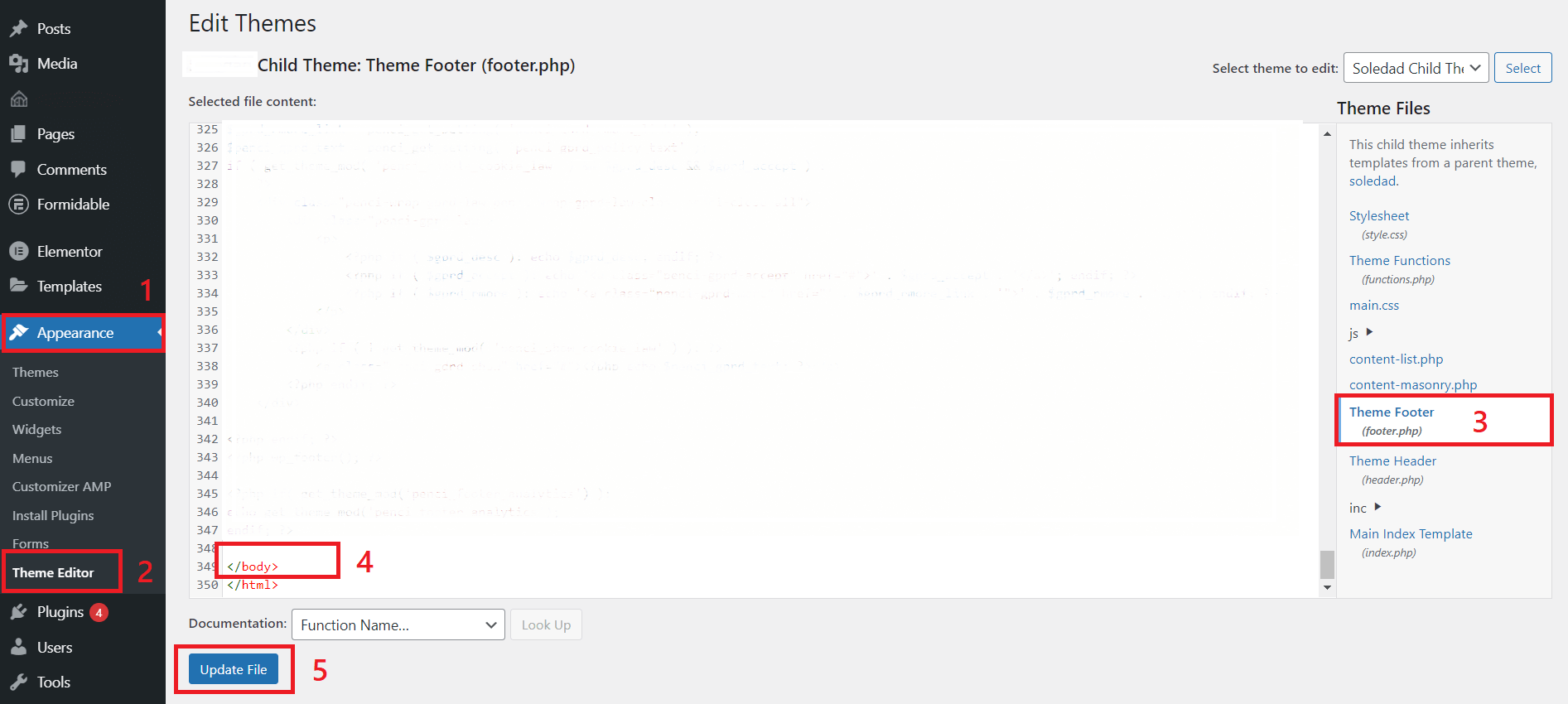
The most effective way is to put them on all your website’s pages. So if you don’t have a PRO Elementor version, navigate to your WordPress admin panel. You will need to edit the Theme. Go to the Appearance section and choose Theme Editor. You will see the list of theme files (Theme Footer, Theme Header, Main Index template, etc). You need to find the file with the “</BODY>” tag (in our case below, it was Theme Footer.)

Paste the Social Bar code before the closing “</BODY>” tag and click Update file.
But if you’re sure you want to paste the Social Bar code on a specific page, you need to walk the same path you did when adding Native Banners (read again). You will need to drag an HTML element to any of your pages while editing it with Elementor.
Now you have learned all tricks of placing Adsterra ad codes. Please use our Help Center where our managers have answered 98% of frequent questions.
Just to recap: What you need to know before you start earning
With or without Elementor, you will still save all your opportunities profit from WordPress. Before placing ad codes, please spare some minutes to decide on your tactics:
Visual editors like Elementor allow for rich web page design, but you will need to have ads noticeable. Tend to keep your layout design neat and airy. Users will consume both content and advertising more willingly 🙂
- It’s worth exposing a Popunder code on all website pages. Use your theme Customization section and place the code to the header part.
- You don’t have to learn Elementor if you’re used to the classic WP editor. You can put any Adsterra ads with Gutenberg in a couple of minutes.
- Always preview changes after you put ads with Elementor: you might need to add spaces between content and advertising. Use two preview modes, desktop and mobile.
- When placing Native Banners, try experimenting with styles and composition (you can tune Native Banners to fit your website.) Turn on the preview mode to choose the most usable and matching option.
- Visual editors like Elementor allow for rich web page design, but you will need to have ads noticeable. Tend to keep your layout design neat and airy. Users will consume both content and advertising more willingly 🙂
And now it’s right about time to earn with Elementor by adding some high-paying ads.
