How can publishers turn a profit with Native Banners? We asked the Head of Publishers Support at Adsterra to break down this issue. So today, Victoria will make clear all monetization opportunities.
Give this post a read if you want to get familiar with common and little-known ways of using native ads. In the end, you will gain practical skills in:
- placing Native Banners on the most visible spots of your website;
- customizing the ads’ design and composition;
- choosing the best place for ads depending on the website niche.
- signing up to Adsterra and getting a Native Banner code.
What are native banners, and how do they look on a website?
First off, let’s outline what natives banners are. Initially, they come as a block of 3-4 ads, each with a title and a picture. All images are of 300×250 px ratio (4:3).
Blocks of banners adapt to any screen and device which makes them a truly irreplaceable means of getting passive income.
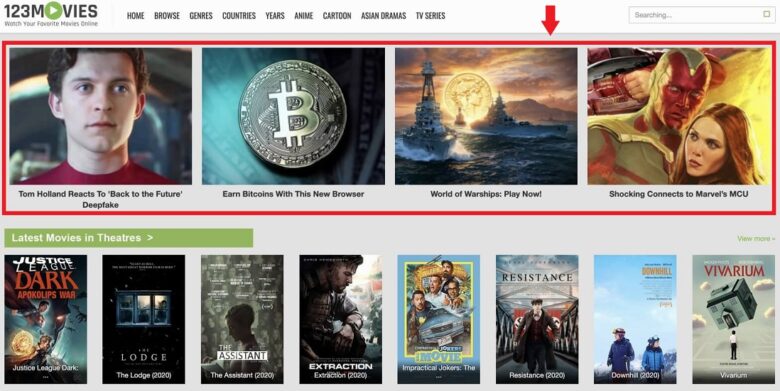
As you can see from the examples below, hardly any format can compare to native banners in adapting to content and matching users’ interests. Ads look tailored not only on destop devices but also on any mobile OS.

How to request Adsterra native banners?
With Adsterra, you can request a section with native banners from your Publisher’s account.
- Sign up or log in as a Publisher. If it’s your first visit, you will need to add your website to the platform.
- Find the Websites tab and click on it. It will open empty if you have not added any websites. Click ADD NEW WEBSITE.
- In a popup window, you see several fields to fill out:
- enter your domain name URL (“mywebsite.com”);
- pick the website / traffic category (what your website is about); if nothing suits, choose Other;
- mark Native Banners in the Available Ad Unit field;
- pay attention to some types of ads you can exclude.
- Finally, click ADD.
Done! You’ve added your first website and your first native banners set. Now they’re on approval. Let’s see how to get the codes.
How to get a native banner’s code from Adsterra?
Ok, you added a new website and chose your native banners to place on it. Now you have to wait for your website approval — it takes up to 10 minutes, sometimes, a bit more.
Check your inbox mail. If you see the email from Adsterra with the ad code inside, then you can copy and paste it 🙂 Here is how our email looks like.
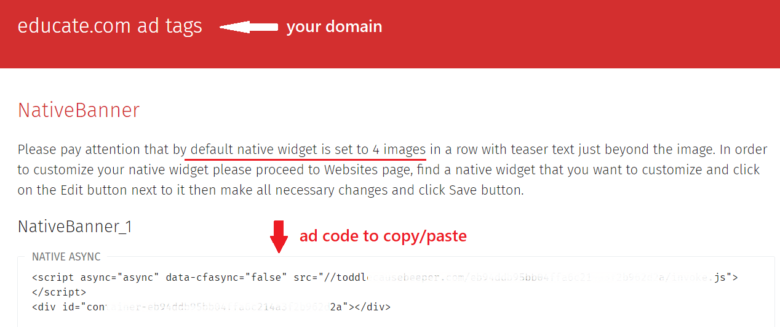
Hit the View Code Script button and copy/paste the code from the new tab.
You’ll get some clues about banners’ customization (see the picture below). We’ll highlight how to change the banners’ design a bit later.

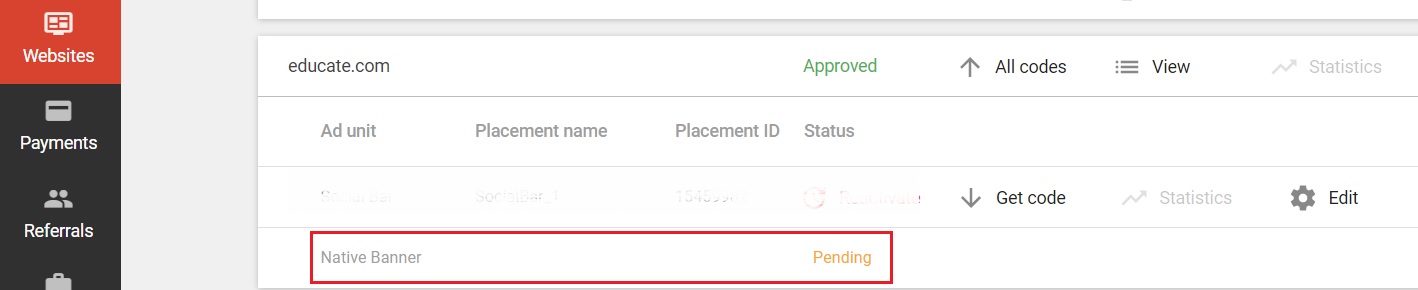
Another way to get the ad code is to take it from your Publisher’s account. First, update your Websites tab. Then, check the status of your requast. It must change from Pending to Approved. When the status is Approved, click Get code.

Requesting native banners for an already added website
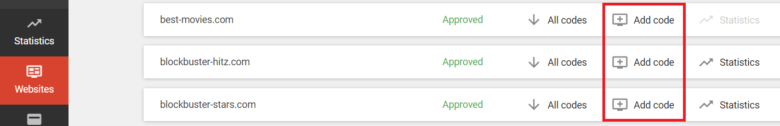
You may have added several domains to the Adsterra platform, but there were no native banners there. You can easily place them on one of the previously approved websites!
From the Websites tab, navigate to the website you need. Click the Add code icon. In the popup window, you will be offered to choose available formats. Note that some fields will be inactive as you have already filled them out.

Placing native Banners on an HTML website
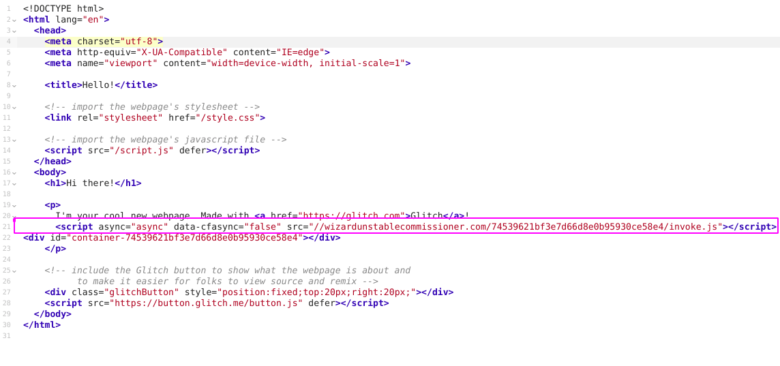
Here’s great news! You can place the script / code with native banners anywhere within the HTML page body (but not in the “<head>”,) and it will automatically adapt to the page design. You will need to open the HTML view of the page you want to place Social Bar.
Later on, we will find out how to find the most visible (and profitable) locations for the ad codes.

Adding native banners to a WordPress-based website
Many online entrepreneurs, web admins, and publishers monetizing with Adsterra are fond of the WP platform as it supports various ad formats, including the revenue-boosting Social Bar.
We will take a short trip into how to add native banners to every page of your WP site and how to place them on a separate page.
1. Adding codes to every page of a WordPress website
When you need banners to appear on every page of your WordPress website, you usually edit the theme. There are two ways to do that: to use WP Widgets and to edit your WP theme.
Add native banners with WordPress widgets
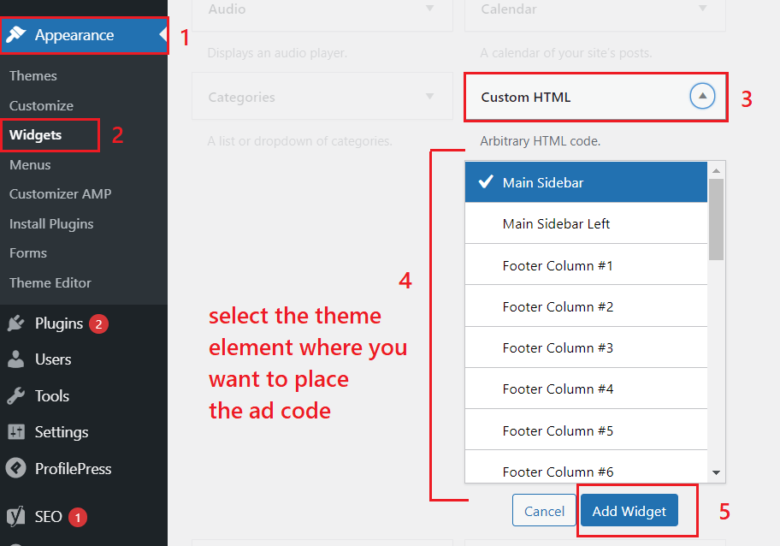
Widgets are mostly used for banner ads, including native formats. Generally, you will need a Custom HTML Widget. You can also use the Text Widget if your WordPress version is below 4.8.1. Let’s walk through:
- Click Appearance and select Widgets;
- Pick the Custom HTML Widget;
- From the dropdown, choose and check the theme element and click Add Widget; the widget will open in the element section;
- Paste the code snippet into the widget and click Save.

Edit the theme’s source code
That’s how you access the WordPress theme:
- From the main vertical toolbar, click Appearance and select Theme Editor;
- Find the theme element you’d like to add the code to (see the Theme Files section);
- Click on the element name to see its source code;
Native ads can be placed anywhere in the page body, but you will need to make sure they fit well. - Click the Update file button to save changes.
2. Placing native banners on a single WordPress page
You may want to have banners on a specific page only. In this case, you will need to add the ‘Custom HTML’ widget to this page. That’s how to do this:
Select Pages from the vertical menu:
- Hover over the page you need and choose Edit;
- Click ➕ and select Custom HTML;
- Insert the code snippet into the text box;
- Click Update in the upper right corner.
Customization in minutes: make native banners fit your webpages
Once we approve your website, you can either place native banners to any web page as is or customize them.
By default, you get a classic set of 4 banners in a row. But you might be interested in leaving only 3, or switch all sets to a vertical orientation, etc.
What’s unique about native banners is that you can adjust them to fit any web page structure or user device! Follow these steps.
1. From your Websites tab, navigate to the website which you requested the ad codes for.
2. Click All codes and find the Native Banner block. Hit Get code. A dropdown will open. Here you can select the alignment of your ads, their composition, fonts, and colors.
How to customize Native Banners depending on your traffic
Banners that form a horizontal row of 3-4 images are great for desktop traffic. You can put them on a separate page, including the homepage, or integrate them into every page of your site.
Vertical sets fit natively any type of sidebar (e.g., on a WordPress-based site) as well as on a mobile screen.
It is better not to break the content with 4 banners on mobiles, as users will have to scroll down the screen for too long. Two or three ads will be enough.
Non-standard customization
Sometimes, our publishers ask for adjusting native banners to fit a classic 728×90 banner size or customizing the predesigned style: fonts, colors, structure, etc.
That is feasible with the help of Adsterra managers. All you need is to drop a message to the live chat.
That’s it about getting the ad codes and placing them on static HTML pages and WordPress-based sites. Now your main concern may be about WHERE to put ads to make more money? We will find out right now!
5 tips to find CPM-boosting spots to place native banners
What’s really important to realize is that there are no obligatory rules about placing ads on your website. If you want to get paid a higher commission for showing ads, you will need to spend some time on analyzing how your visitors scan and scroll the website. It’s worth it to use heatmaps and scroll maps for that. There are many plugins from the top heatmapping platforms: Hotjar, Aurora Heatmap, Crazy Egg, Lucky Orange, and many more.
Don’t have time? Here is good news. You can try to predict the top spots for ad placement. Answer these 5 questions and get a clue.
1. Most visited pages with the most visible parts
Can you use the homepage? What are the most visited pages on my website? What are the most visible parts of them?
Native banners must meet these 2 conditions. First, you need to collect as many ad impressions as possible to get a high CPM. And second, place native banners on the most visible spots.
A website’s homepage is always a honey pie, but make sure that users will scroll it till they meet native banners. Keep in mind that you get paid for ad impressions only after an ad loads more than 50% on a user’s device.
2. Users goals = your website purpose
What is the purpose of your website? Which target actions do you expect from visitors? What do they normally do?
Figuring out the answers, you will get a clue where to put native banners. Like if you’re offering file converting (PDF to JPG, WEBm to MP4) services, you will place banners under the Upload button.
3. Website usage
How do your visitors use the website and its pages?
Like with our example with file converters, users will first upload a file, then choose the result format, and then click Convert. The result page will return the converted format.
Ads will attract many views if placed before the user gets the final result, but it mainly depends on your website design.
4. Balance between views and usability
What spots grab all users’ attention? Should you use them for ads or leave the editorial content?
These two questions come hand in hand. Even if you’re sure this or that place is highly viewable, you might need to save it for your own content. Otherwise, users won’t get what they have come for.
5. Putting users first while putting ads
How can I place ads and keep my content user-friendly?
This point follows the previous one. Bombarding users with banners, even native, is not a good idea. If you feel that ads will block users’ actions or mess up the navigation, avoid placing any ads. Find a less intrusive spot instead.
When you answer these questions, it will be much easier to come up with the top places for ads. Best practices from our partner publishers will help you even more. Let’s move on to them.
Still not sure where to place native banners to multiply earnings? Drop a message in the live chat on your account. With Adsterra, you enjoy 24/7 live suport!
Join and try!
How publishers profit from native banners: best practices
Since 2013, Adsterra has led thousands of publishers to success. Those who get passive income with us, share some best practices on where to put ads so that they are effective but non-intrusive.
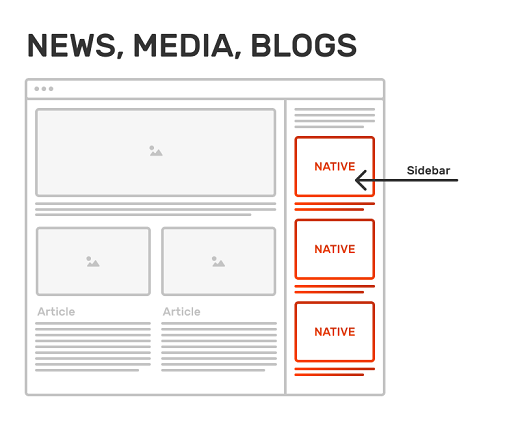
– News, media, blogs
Usually, these websites consist of a top / latest article highlighted on the main page. It may be static or designed as a carousel. After this Latest posts, user can navigate to categories or hot news (second priority).
It is better not to replace the TOP NEWS section with ads (the first section users wee when the page fully downloads). Placing native banners near the second priority news, between categories, or on a sidebar is more effective.
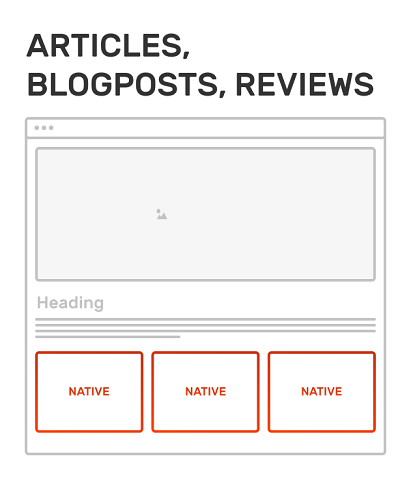
When you choose a blog post page, insert banners in the article’s body. Users will read the content and definitely notice ads.


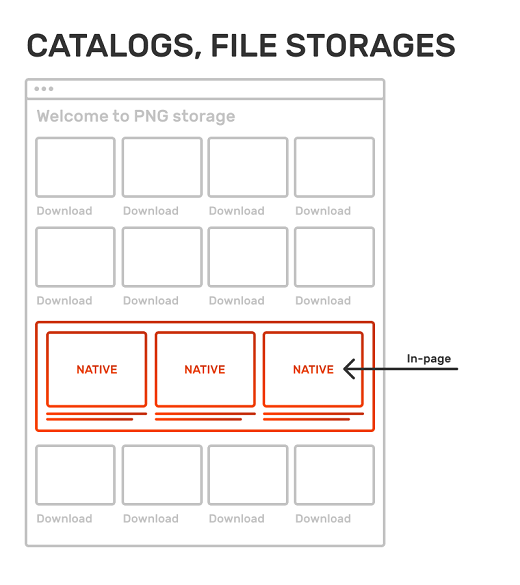
– File hosting services, catalogs
Unlike news websites. file hostings and catalogs are more friendly to showing ads on the main page.
You can put native banners on the upper part of the page before the file storage. Also, place an ad section on the download page, but make sure it doesn’t overlap the action buttons and settings.

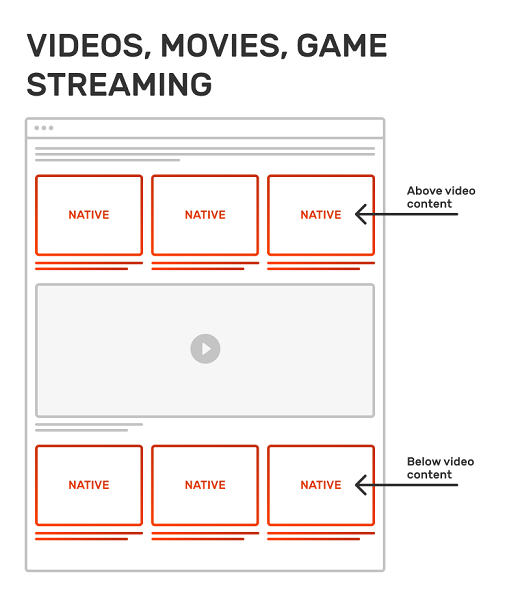
– Videos, movies, game streaming
On movies and video-related websites, it is better to place advertising sections above or below the player.
As the ads are static, they won’t be mixed with rich media content. Users will be able to get the content they need and click on the most appealing ads.

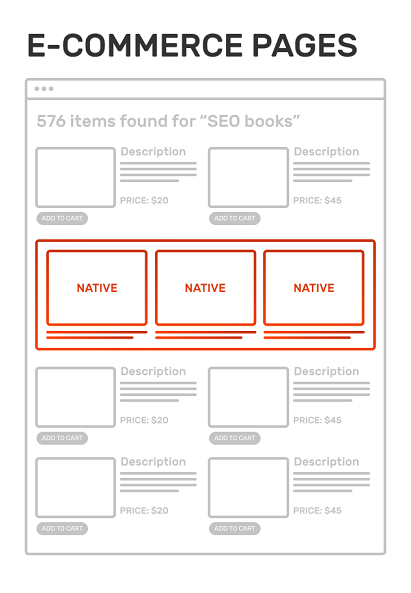
– E-commerce pages
Selling goods or services from a website is always a challenge. Too many factors can distrcat visitors. The main DON’T here is keep throwing ads to a user’s face when they’re about to buy something. So where to place native banners so that they were effective but not distirbing?
Always test new locations. Sometimes adding an ad section within the catalog is a wise solution. Sometimes, you can offer native banners only on pages that are not related to purchase, like Delivery, Contacts, About. But remember that these pages don’t stream much traffic.

– Online services (converters, URL-shorteners, editors)
When it comes to monetizing helpful web online services, we should refer to users’ primary goal — to convert a file, shorten a URL, compress a file, create a GIF, etc.
As a website owner, you need a never-ceasing traffic flow of users who will invest in your business by clicking on ads. But ads should never block the path to the main functions.
The rule of thumb is to test several locations for native banners. We recommend placing the codes right before users upload a file or on the final stage when they get what they want (like downloading a PDF.)
5 reasons you will turn a profit with native banners in 2021-2022
#1 Highly-paying advertisers
Nativity is the key to customers’ hearts. That makes native banners favorites to advertisers. Gaming, Dating, Ecommerce, Crypto, Movies, and Subscriptions verticals create a never-ending flow of offers.
Advertisers can bid for impressions or for clicks.
#2 Trustworthy ads
Users tend to be cautious with ads, but native banners win hearts with their handmade designs and message relevance. When you pick the category of your traffic, our algorithms adjust types of banners to your users’ profiles. These may not be a 100% match as we take into account similar interests and preferences. E.g., games & anime, finance & crypto, gambling & games.
#3 Native Banners allow for the monetization of mobile traffic
Mobile traffic is king, and mobile users are very demanding to page download speed and readability. With native banners, you hit these 2 targets.
#4 Great viewability and AdBlock bypass
When placed correctly, native banners are 100% noticeable. If you put them above the fold, they catch user attention right after the page is loaded. Readers will consume the content as attentively as they read your content if you choose an in-article placement.
Native banners are AdBlock-friendly cause they fit your website like a glove.
#5 You can decide how the widget will look like
One of the most customizable formats after Social Bar. You can create a truly native design by choosing fonts, colors, and your ad placement structure.
Main don’ts about native banners
#1 Watch out for overusing native banners. Don’t put over 2 ad snippets on a single page as your readers will guess these are promo sections.
#2 Don’t make ads larger than your content. The piny is that native formats should stay native; they should not be salesy and flashy.
#3 Never replace the core content with ads, even if it’s a better place.
#4 Try not mixing native formats with classic banners of similar size; use alternative ad units instead: popunders or Social Bar push ads.
#5 Ensure the ads don’t overlap or blur the navigation buttons, the core CTA buttons, or subscription forms.
Making a combo profit: which ad formats to use with native banners
You are probably asking yourself whether you should (or should not) use more ad units for extra monetization. The answer is positive. But you’ll need the right strategy.
We don’t recommend placing more than 2 blocks of native ads on one page as they become too obvious, slicing the initial content.
These are some lucky formulas for ad combinations:
- Native banner + Social Bar.
- Native banner + Popunder.
- Native banner (in-article) + classic 798×90 banner ads (in the header of the page).
- Native banner + Video pre-roll (VAST) ads.
We do hope this guide will help you gain a larger profit with native banners. But the theory has never rewarded any of us with dollars, you know. It’s time for successful practice. Request your super-native banners right now, and our managers will help you out with any moves in placing ads and earning from them!