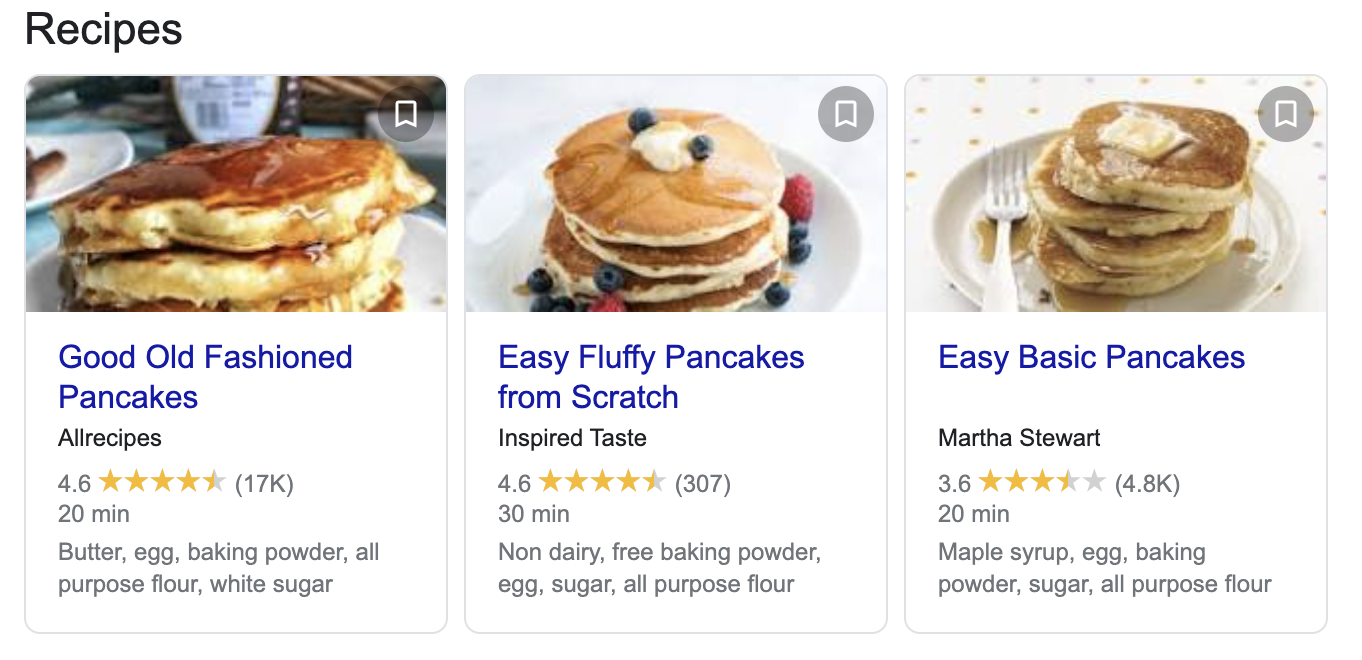
Have you ever wondered why some results on Google’s search engine results pages (SERP) appear bigger than others? When you search for [pancake recipes], you see a few boxes with pictures and review stars.

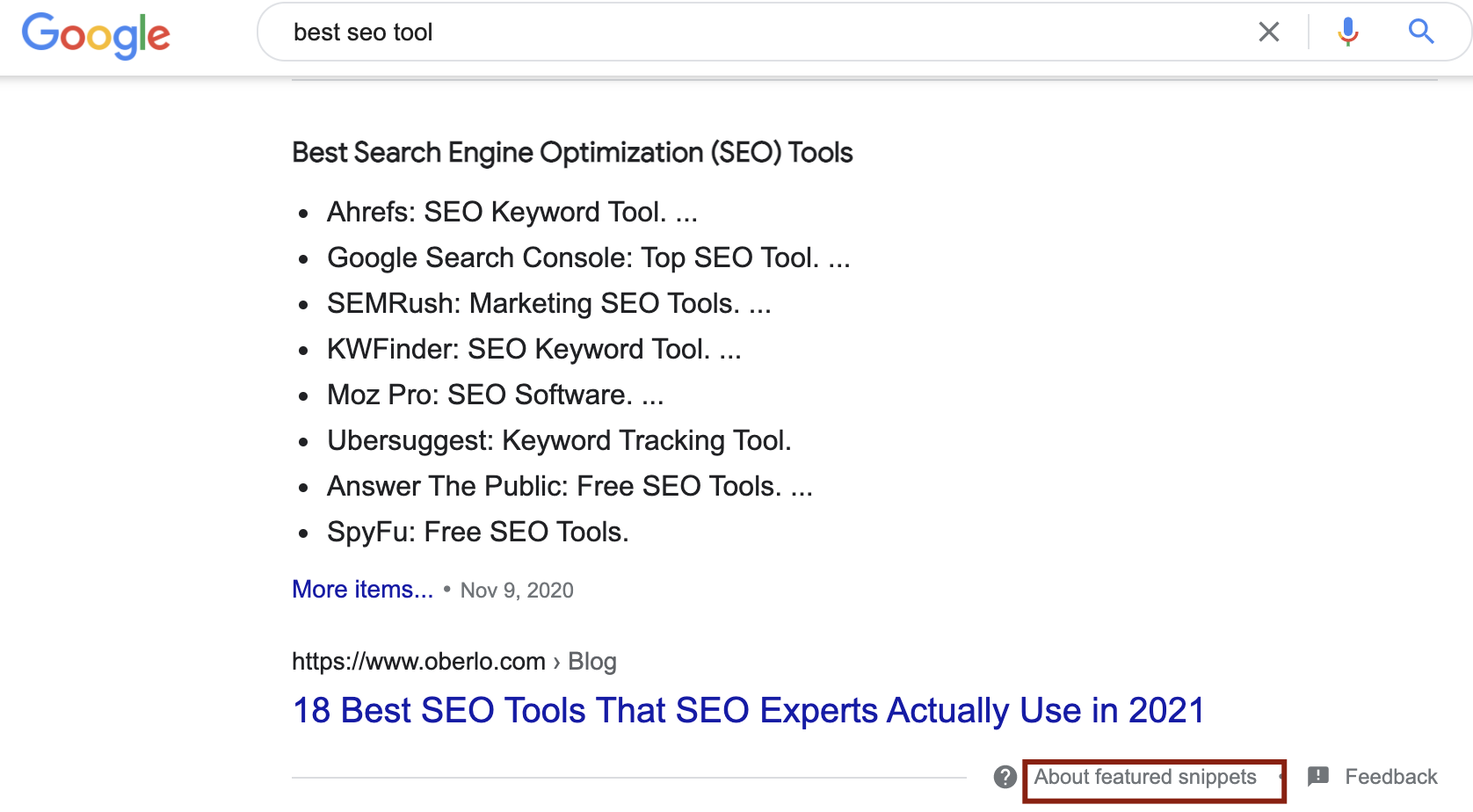
Or, when you search for [Best SEO tools], you see a list pulled from a result on the SERP.

We call them rich snippets, and the secret behind them are Schema Markups. Schemas may sound like new technology, but they’ve been around for over a decade. Besides providing a better understanding of a webpage’s content, they drastically improve organic CTR from any SERP.
This article explains rich snippets, schema markups, structured data, and why you should incorporate them.
Content
- What is schema markup?
- What is the significance of schema markup?
- Types of schema markups
- What are RDFa, Microdata, and JSON-LD?
- How to use schema markup for SEO
- Tools: schema markup generators
- Schema markup generator by merkle
- Google’s structured data helper
- Schema app’s JSON-LD generator
- MicrodataGenerator.com’s Schema.org generator
- JSON-LD generator by Hall Analysis
- Schema markup testers
- Google’s structured data testing tool
- Schema.org’s structured data testing tool
- Bing markup validator
- Yandex.Webmaster’s structured data validator
- SEO SiteCheckup’s microdata schema test
- Insert the code on your website
- Conclusion
What is schema markup?
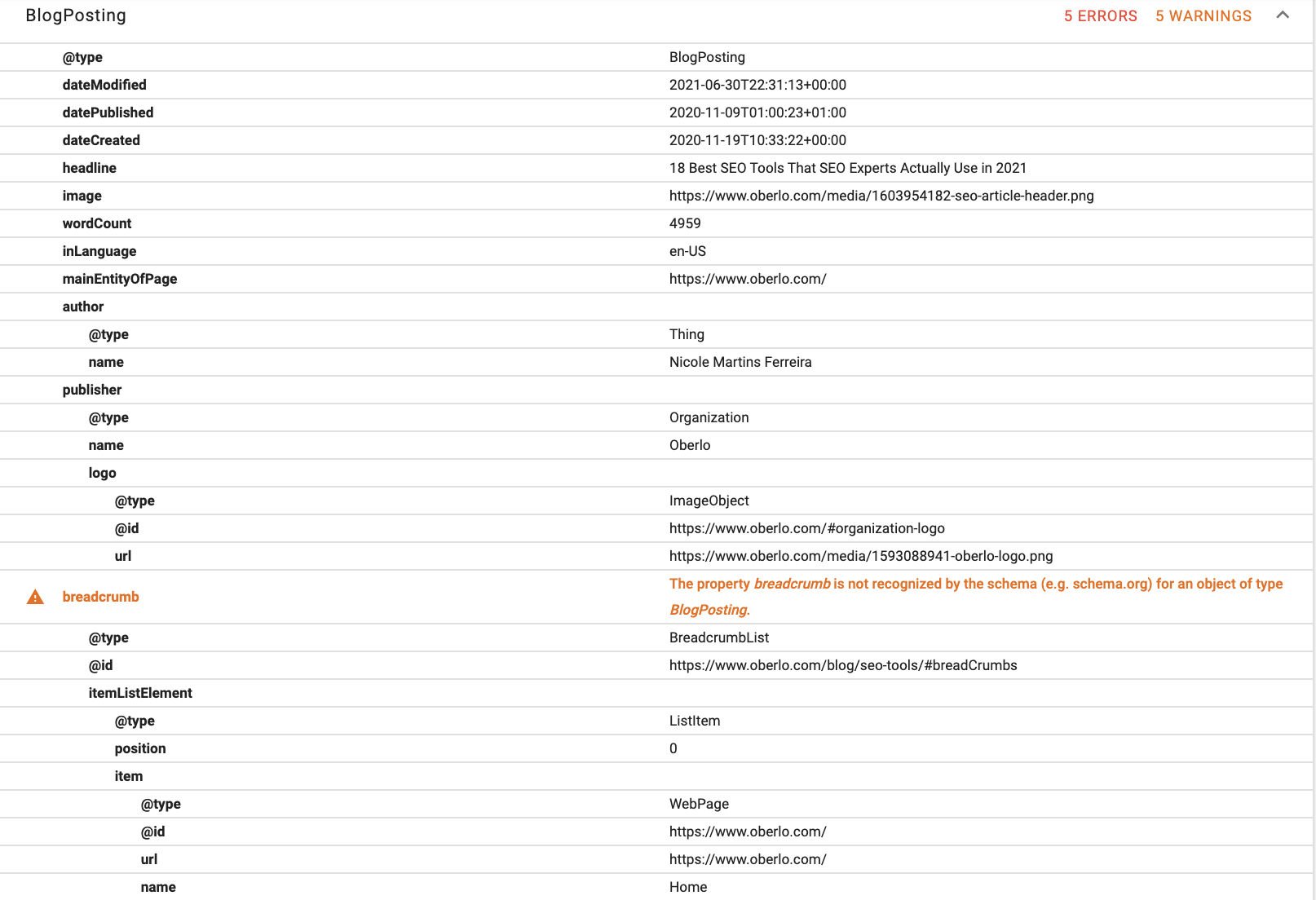
Schema markup is a type of code (semantic vocabulary) that you add to your web pages to help search engines return more useful results to users via rich snippets. Here’s an example of schema markup in an article and what it looks like on Google’s SERP.

What is the significance of schema markup?
Rich snippets, often more clickable than regular search results, appear because of schema markup. This means more searchers will visit your website, hence boosting your CTR rate. Google will also rank your website higher if it notices that your organic CTR rate from its SERP is higher than other websites ranking for the same keyword. So in a way, schema markup indirectly helps your SEO case.
Significance of schema markup for publishers
If you are a publisher – the significance of schema markup is crucial for your website. Especially if you have a personal blog, training courses, music depository, or online book store, rich snippets will allow your website to stand out and increase CTR even if you are not in the first lines of SERP.
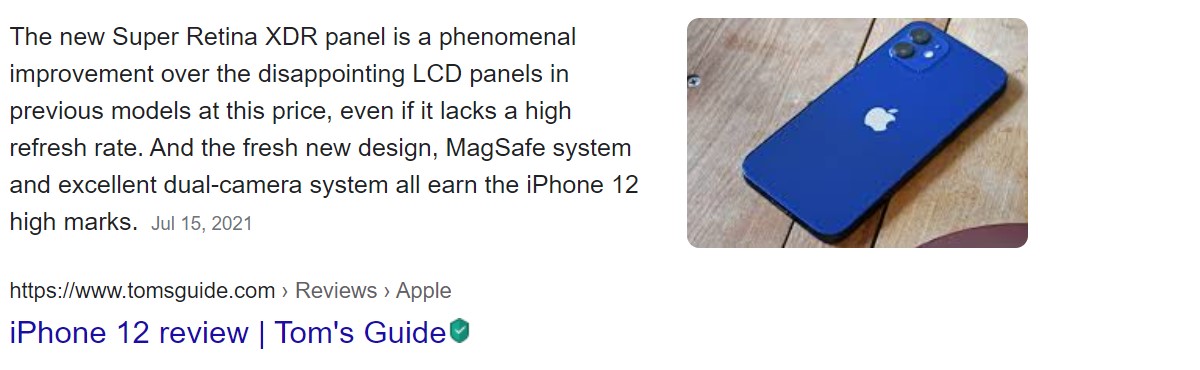
For example, rich snippets will allow your article to look like that:

and not like that:

However, Schema markup’s primary purpose is to help search engines better understand your web page’s content.
Types of schema markups
The schema.org vocabulary contains data structuring formats for all types of people, places, and things on the internet. On schema’s website, you can find a complete list of items that schema markups can define.
Schema markups often indicate the following:
- Articles
- Blog posts
- Creative Works
- Reviews
- Organizations
- People
- Products
- Local Businesses
- Recipes
- Events
After you’ve added these markups to your site, the Google bot will be able to figure out what each webpage is about. Rich Snippets enable the search engine to display this information.
Here’s an example of a page that uses the schema markup for Events: we can see the dates and locations of various events have been marked up appropriately.
Here’s an example of a schema-generated review rich snippet:
Creative Works: an example of Schema AggregateRating.
Creative Works — a library of markups for creative content such as movies, books, video games, and music — is a popular branch of the schema vocabulary.
Here’s an example of what the “Movie” markup shows on Google’s SERP. It’s worth noting that it includes movie-specific information such as the rating, genre, and release date.
You can use RDFa, Microdata, and JSON-LD to implement these markups.
What are RDFa, Microdata, and JSON-LD?
These are all code languages that can be added to HTML in order to embed metadata (such as schema) in a web document.
- RDFa is an acronym for Resource Descriptive Framework in Attributes. It’s a type of code that can be used in HTML, XHTML, and XML documents.
- Microdata is a compact superstructure over the usual HTML markup, is a logically related set of “name-value” pairs, and is based on the content of a web page.
- JSON-LD stands for JavaScript Object Notation for Linked Data; it is an uncomplicated way of transferring data linked to each other.
To understand how to deploy and read the source code of websites, to check out:
How to View and Read the Source Code of a Website: The Beginner’s Guide
How to use schema markup for SEO
You can create Schema markup in several ways: manually, using the Google Structured Data Markup Helper, in special generators, or embed specialized plugins on the site that will immediately mark up the content.
The whole process looks like this:
- Generate the markup
- Test the code
- Insert it on the site
How to generate the code, and what generators to use? How to test and what testers to use? How to insert a code? Read further.
Tools: schema markup generators
In order not to place the data manually, you can use special generators. Fill in the required data. Copy the generated code and paste it on the page.
In order not to write the code manually, you can use special generators. Generate the code using one of the software solutions, copy the generated code and paste it into your page code.
1. Schema markup generator by merkle
Easy to use and easy to understand generator. Just copy and paste in your website code. You can use JSON-LD or Microdata syntaxes.
2. Google’s structured data helper
This tool from Google will make your life easier.
To use Google Data Helper, you need to:
- Choose the elements of your website and Google will generate the markup
- Download the HTML
- Upload to your website
3. Schema app’s JSON-LD generator
As you see from the name, this generator helps with JSON-LD code. Working with it is quite simple, too. To start with JSON-LD Generator:
- Select one of child or parent types
- Check with a testing tool
- Copy and paste the code
4. MicrodataGenerator.com’s Schema.org generator
Amazing and easy-to-use tool especially for business. Just follow these steps:
- Select business category
- Fill the fields
- Copy and paste to your website code
5. JSON-LD generator by Hall Analysis
Great tool for basic schema markup. Not as advanced as other ones but generates JSON-LD code that you can use.
Schema markup testers
To not have issues with Google and make sure that your markup would be valid, you should check it with schema markup testing tools.
Google’s structured data testing tool
Simple, easy to use, and user-friendly. Also, can check different fields of structured data. To test your schema markup, you just need to:
- Enter your URL or your code
- Run the test
- Look for errors or warnings
Schema.org’s structured data testing tool
This great testing tool was created based on Google’s Structured Data Testing Tool.
Bing markup validator
Another excellent tool for testing schema markup. You can test different types of structured data, except the HTML.
Yandex.Webmaster’s structured data validator
Similar to Google Structured Data Testing Tool, which helps you to find errors in your markup.
SEO SiteCheckup’s microdata schema test
One of the most straightforward schema markup testing tools. The only drawback is that in the free version you can test one batch of URLs per hour.
Insert the code on your website
There are several ways to mark up the webpage’s content:
- Manually (to do this, you need to understand the code at least at a basic level).
- Using Google Tag Manager.
- Using CMS plugins.
Manually
The JSON-LD script can be placed anywhere on the page. This is done in the source code editor in a few seconds. Microdata is more complex – you will have to search for the same fragment of content marked up and change it to the generated code or assign each attribute for existing tags separately.
Google Tag Manager
This is a Google system that allows you to manage JavaScript and HTML tags on a website without the participation of developers.
To create structured data using Google Tag Manager, follow these steps:
- Install and configure Google Tag Manager on your site.
- Add a new custom HTML tag to the container.
- Insert the desired block of structured data into the tag.
- Install the container. To add a tag to a site, place the container in the Google Tag Manager interface.
- Perform testing.
Using a CMS and plugins
Popular CMS plugins allow you to generate and deploy schema markup directly in the website control panel (immediately when creating or editing pages or plugin settings).
There are many options available. If your site uses WordPress, there are specialized plugins and separate modules as part of SEO plugins. There are often problems with modules since they do not correctly deploy the markup.
Want to know how to boost your WordPress website? This article would help you.
WordPress SEO: Useful Tips аnd Settings To Get More Trаffic
Conclusion
Schema markup is equally helpful for search engines and website owners.
Unfortunately, the use of schema markup does not guarantee high SERP rankings. But by giving detailed explanations to the search engines, you get a beautiful display of web pages in the SERP, thereby attracting the attention of potential customers with rich snippets.
