With 5.3B Internet users expected by 2023, digital business is to become an even greater source of income. Not only led the pandemic to more people migrating online but also accelerated the growth of mobile traffic. Thousands of bloggers, website owners, and publishers are facing unprecedented challenges when they must:
– retain their active and loyal audience that has shifted to mobiles,
– generate a steady stream of mobile traffic,
– monetize mobile traffic in the best ways possible.
This article will look closely at the ways of transforming your online business to match the requirements of mobile-first users. You will get a list of tips for optimizing your website to welcome massive new traffic and monetize it with even more considerable payouts.
To begin with, let’s outline the situation on the market and find out how significant the traffic changes are.
Mobile traffic VS Desktop traffic. A serious shift
There has been a steady increase in mobile traffic since 2015-2017, but the abnormal 2020 infused this growth even more. During the lockdown, people had to work, shop, learn, and read remotely. Mobile apps and websites became their best friends proving that anything can be done on the fly. While desktop devices served working goals, mobiles saved hours on searching and buying stuff.
Moreover, starting October 2020, there’s been a steady growth of mobile traffic itself and its share compared to desktop and tablet traffic. You can see this trend in the graphic by StatCounter.
You probably also noticed that your website is getting increasingly more mobile traffic. To stay relevant, you need to respond to explicitly outlined trends promptly. Otherwise, you risk losing a considerable part of your traffic, and with it — a substantial portion of your income, overnight.
In this article, we will talk about what mobile traffic is and how you can adapt your website to mobile traffic, and cover ways to monetize mobile traffic effectively, the things you need to consider when doing so, and the ad formats you should opt for.
6 reasons why to take care of mobile traffic
Mobile traffic is the traffic that your website gets from mobile devices. When users scroll through your web pages via smartphones or tablets, they are considered mobile traffic.
Why are all publishers concerned about getting more traction from this segment? Here are 6 main reasons.
1. Unoptimized websites lose traffic and monetization potential
Websites that haven’t adapted to mobile devices won’t get second chance users. Mobile users tend to leave websites if they take longer than 3 seconds to load.
By the same token, websites with poor mobile layouts (non-responsive) will gradually lose loyal audiences while acquiring new traffic at a higher price.
2. Mobile traffic is more expensive than desktop traffic
Mobile traffic has already surpassed the cost of desktop traffic. We at Adsterra are witnessing that advertisers are ready to set higher CPMs just to get more smartphone and tablet users. When it comes to carrier traffic, the bids can be twice as high.
3. Publishers that offer mobile ad placements are on top of demand
Covid-19 has sparked off mobile usage, as we said earlier. That only implies that marketers from all parts of the world are increasingly investing in advertising. They need more traffic, more ad formats, more conversions.
Publishers are lottery winners here as they only have to provide merchants with relevant traffic.
As stated by AppAnnie, mobile ad placements grew 70%.
Interstitial ads prompted this surge. A promising fact, isn’t it?
4. Mobile sites are ranked better by search engines
Google takes measures aimed at improving Web Vitals. This policy focuses on ensuring high-quality and convenient user interaction with web resources. Guided by it, Google adjusts its algorithms for mobile devices.
On July 1, 2018, Google launched a new website ranking algorithm that prefers mobile websites. This means that Google now uses a website’s mobile version to index and rank it. The search engine didn’t introduce a new index for websites with a mobile version — it altered the existing one.
Websites optimized for mobile devices will be displayed higher than those that aren’t. Thus, the search engine adapts to suit the needs of consumers better, thereby improving its service.
5. Mobile app developers need new advertising channels
Mobile apps are “taking over the turf” of websites; you can’t afford to ignore them. An enormous number of advertisers develop mobile apps, tutorials, games, and streaming apps specifically for mobile consumers. They need a relevant audience to promote their products, the mobile audience. If you’ve been trying to monetize desktop traffic and the results haven’t pleased you, think of this new opportunity to get a bigger piece of cake.
Apps, Utility, and VPN advertisers prefer Adsterra. Join to provide thousands of them with your traffic and earn more!
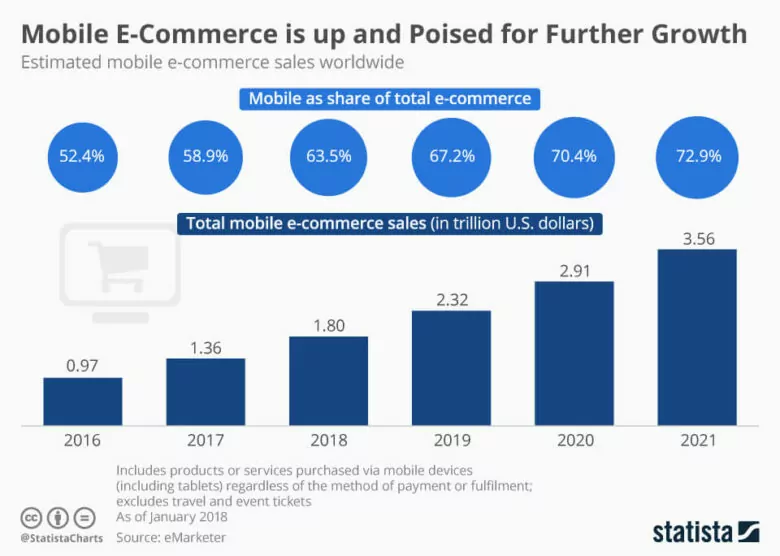
6. The share of mobile e-commerce is growing steadily
Mobile commerce is evolving, and these are publishers who can satisfy the needs of advertisers from all those e-shopping niches: consumer electronics, beauty, clothes and shoes, home appliances, etc. eMarketer & Statista have shared a very insightful forecast.
Things to consider for proper mobile traffic monetization
Mobile traffic monetization requires specific knowledge and some prep-work. Taking care of the technical side isn’t enough. You need to choose the correct formats and the specifics of ad formats for successful mobile traffic monetization.
The wrong approach can push away your users and damage your website’s rating in search engine ranking systems. Let’s now list the things to keep in mind when you want to earn on mobile traffic.
1. Optimize your website for mobile devices
Your website must be optimized for various browsers and correctly adapt the content to the size of each user’s screen. Otherwise, you run the risk of the user just not even seeing your mobile ad. It simply won’t fit their screen. To solve this problem, you need to determine your website’s type concerning how responsive its design is.
Static websites
Static layouts aren’t a good choice for mobile websites. They have a fixed pixel width, which means that when users open the website from their phones, they’ll have to zoom in to see the text.
Static websites have the same appearance and the same content for all visitors.
Dynamic websites
Dynamic sites, unlike static ones, have pages that adapt to each specific user. Therefore, such pages aren’t hosted on the server but instead created on the go in according to users’ requests. Java, PHP, ASP, and other programming languages are used so that servers could interpret these pages.
Flexible design
A website created with a flexible design will be properly displayed in terms of proportions regardless of the size of the user’s screen. This is achieved since the size of each element is not determined in pixels but in percentages. For example, 10% of the width of the website.
Adaptive design
With adaptive design, the screen width is determined using media queries. From the beginning, fixed-sized blocks are embedded into the adaptive design model. Their number is limited, but there’s usually enough of them to make sure the website is displayed correctly on all sorts of screens. A CSS media query determines the browser’s width and automatically selects the optimal block size for it.
Responsive design
With responsive design, the CSS media requests are simultaneously used to match the browser width and the relative percentage values, like with the flexible design. As a result, your website’s content is displayed correctly. This is the best option for a mobile site.
If you’re planning to monetize mobile traffic, you need to find out how your website opens in the most-used browsers and on different screens. And also, how will it open if you access it through popular social networks and messengers.
Website design: less is more
Many battles for traffic are lost just because the publisher fails to deliver neat UX on their websites.
The simpler the layout design, the more comfortable the user feels, and the better ads fit into it. The recipe is simple: a clean theme (dark or light), no clutter in the content, large headlines,readable fonts. All this improves the user experience. It may seem monotonous, but place a block of native banners on a neat and airy page, and you will get a double profit: users get both content and visual triggers.
2. Make your website run fast on mobiles
Don’t expect the user to stay if your website takes over 2-3 seconds to load. Use the services of a quick and reliable hosting provider with professional and round-the-clock tech support.
When choosing a theme for a blog, check how it runs on mobiles. A mobile website version must be lightweight and neat allowing users to easily navigate between pages.
How about Accelerated Mobile Pages (AMPs) and mobile traffic monetization? AMPs are trimmed down HTML copies of existing web pages. They ensure faster loading times. An AMP loads 4 times faster than a regular HTML page. But when it comes to making money on ads, AMPs will limit you to the number of ad formats. It is most likely that you won’t be able to place any ad code except for the Direct Link, which is an simple URL that can be added to a piece of text.
Optimizing your website for mobile devices and ensuring high loading speeds are the two top conditions you need to meet when monetizing mobile traffic. If your website will open all jumbled up or will just take too long to load, no one will even get to see your ads; all your efforts will have been in vain.
How publishers should choose ads to monetize mobile traffic
Employ a balanced approach to choosing ad formats
When choosing advertising formats, give priority to getting maximum profit. After all, your site isn’t a bulletin board.
Choose a format that correlates with the topic of your website. For example, native ads would perhaps be the best choice for a lifestyle blog, whereas popunder ads will come first for torrents.
A friendly and expert ad network will advise you on the most appropriate ad unit. With Adsterra, for instance, you can be sure to get 24/7 live support.
Basic steps to testing ad formats
- Check how your website looks on different smartphones and tablets. The cheapest way is to enable the Mobile view. Just use Ctrl + Shift + I to open the Developers tools. Then use the Ctrl + Shift +M combination to switch to mobile view. Pick various devices and assess whether your website is readable & usable or not. This will make your choice of mobile ads more accurate,

- Pay attention to the sizes of the ad banners. They need to be small. It’s best to use mobile formats, for example, 320х50 рх.
- Test out all ad formats: they mustn’t cover any buttons or impede navigating the site in any way.
- Test the website’s loading speed with and without the chosen ad format. There shouldn’t be any significant difference.
Optimize ad density
What is acceptable for desktop devices isn’t necessarily so for mobile ads. Take into account the size of the mobile device’s screen. The optimal choice is for your ads not to take up more than 30% of the screen. Otherwise, you will again end up with a bulletin board filled exclusively with ad offers. Users leave such pages immediately.
Set up the display time for the subscription form
If you use feedback forms to collect leads or emails of your subscribers, then configure the display time of this form. Also, make sure you don’t attack users with several widgets that block the website’s regular content.
Choose on-page ad formats with dynamic iFrame
This technology allows you to employ ad formats that can be minimized or expanded. All the while, these ads don’t block out the content. Usually, when such ads appear, the user loses the ability to control the content until they close the ad window. Make sure the user’s interaction with these ads is as comfortable as possible. For instance, all Adsterra interstitial formats (come with Social Bar) run on dynamic iFrame.
Use sticky page blocks to place ads
Examine the capabilities of your website builder. If it supports the sticky block feature, place an ad banner there. This block will lock your banner in that specific spot while users will scroll the content down. This means that the user won’t have to deal with ads popping up seemingly randomly during scrolling.
Keep in mind the GEO of your users
When choosing the proper formats, besides the website’s topic, you also need to consider the GEO of your visitors. What works well for Tier-3 countries may be a complete flop for Tier 1 countries. Like pop-up ads. They’re usually too aggressive. Here, it’s best to turn to a professional ad network for help and ask your manager what format will be most efficient for your website.
The best ways to monetize mobile traffic
Now that we have listed proven ways of generating mobile traffic, let’s move, let’s go over the best ad formats and the most effective methods for publishers to monetize their mobile traffic.
1. Push ads (web push vs in-page push)
Web push ads
These notifications would appear on the user’s screen only if they subscribed to them. The advantages of subscription-based ads is that they are shown to a warmed-up audience and that the user sees them even when they aren’t on the website. But don’t think there aren’t any cons. For example, Google Chrome stops showing users these notifications if it sees that they just close them. They are also not available on devices that run iOS.
In-page push ads (Social Bar)
Originally, in-page push ads were the answer to restrictions issued by Google. They don’t depend on subscriptions as well as on browsers. They look perfect on mobile devices, which makes them the first choice for publishers from all website niches: news, books, torrents, streaming, online tools, etc.
Advantages of in-page push ads for publishers
- Can be displayed on iOS devices.
- They are hard to ignore, they can look like private messages or chat icons.
- Create a sense of urgency and importance and force the user to react quickly.
- Don’t get blocked by ad-blockers.
- They are resistant to banner blindness.
Native ads
Native ad is a set of banners with catchy descriptions. Its main advantage is that it blends into the surrounding content and doesn’t irritate the user.
The basic principle of native advertising is matching the website’s topic and user interests. Thus, native banners are an organic addition to the regular content and meet the target audience’s needs.
Native ads are AdBlock-resistant. Users will see your ads regardless of which browser they use. An excellent choice for a publisher interested in monetizing mobile traffic.
You might also like:
Popunder
Popunder is an ad message that appears behind the website’s main content. When using this ad format, it’s important to not go overboard with the display frequency. Use the default frequency to test how your audience will react. How to monetize mobile web traffic with Popunder? Well, you don’t need any ad space for this format, just the ad script from your Publisher’s account after you register.
Display banners
Banner ads are classic formats for desktop-first websites. But that doesn’t mean they can’t work well with mobile traffic too. Just as long as you don’t use desktop banner formats for mobile devices.
When monetizing mobile traffic, make sure you request a mobile ad code. These banners will be well visible while not covering up the page’s main content.
Adsterra gives you a bulletproof way to ensure banners look great on mobile and desktop devices. Here are template pieces of code you will need to add to your CSS and HTML to display ads on various device types.
Direct Link
Another format that will allow you to quickly monetize mobile traffic, even if you have no space for ads. Direct Link is a regular URL that you add to a part of the text, image or button. When the user taps on it they are shown the ad.
The ad is easy to use but not precisely clear-cut in application. Be careful when using it when you deal with your loyal audience. Users should be prepared to be redirected to advertising offers. Make sure you let them know that you started using such ad codes.
But if 80-90% of your visitors are new while your website offers online services (file compression or conversion, photo uploads, edits or filters etc.), then this format is more than suitable.
Expert tips regarding mobile traffic monetization
Mobile monetization can become an excellent source of income for publishers if taken seriously. Therefore, it is essential to choose an advertising network that has been developing in-house rich push ads. Adsterra can boast about having the most advanced push ads for publishers. They show up to 30 higher CTRs helping publishers monetize mobile traffic faster and with more remarkable results.
Native banners by Adsterra melt into any web page content. You can customize the way your ads will look like on your Publisher’s account. And it’s also here where you pick the size of native banners that will suit mobile websites.
Our managers have tremendous experience when it comes to working with publishers’ sites from different niches. So don’t hesitate to reach out to us if you’re in doubt about whether you should monetize your mobile traffic with popunder or go for Social Bar ads or native formats. We also help identify the best way to combine multiple formats and lend a hand when facing technical problems.