Many publishers think banner ads are outdated. Some of their points are fair enough: people use ad-blockers, they try not to notice ads (banner blindness), they hate accidental clicks these ads provoke. However, it doesn’t mean you can’t make money with banner ads.
Display banners are still used by dozens of thousands of advertisers that need to reach out to their customers. Statista predicts ad spending in the Banner Advertising segment to reach $183,932 million in 2022. Why can’t you be among those publishers who get the piece of this cake?
Our Head of Publishers Support Victoria will help you get a bigger profit from placing Adsterra banners on your website or blog. You’ll learn how to get the banner code you need, where to put it, and what are the common mistakes in monetization. Ready to start?
So how do you make money by displaying banner ads?
Whether you choose banners, Native Ads, or Social Bar (In-Page Push), the way to make money by displaying them will be the same. People see adverts on your web page — you get paid. But there is a difference in WHAT advertisers pay for.
What do advertisers pay for when buying banner traffic?
On Adsterra, most banner campaigns are performance-based. It means that advertisers will pay you if a user performs the required action — the CPA or cost-per-action model. With Adsterra, these actions can be: opt-ins, double opt-ins, order submits, trials, installs, etc. There are also CPM/CPC campaigns for Tier-1 countries.
Therefore, you can make more money by displaying banner ads because you are paid for valuable actions. However, if you stream traffic under 1,000 impressions per day, the number of target actions will be fewer than with 10K daily impressions. Your payouts will also differ, of course.
How to put display banner ads on a website and get paid?
To make a banner appear on your homepage or any other page, you will first need to get the Adsterra code/script. Then, you will put this code on your web page or mobile page so that visitors could see advertisements. Each step requires a specific set of actions, and we will discuss them right now.
1. Get Adsterra banner ad codes/scripts
1.1 Register as a Publisher
Website owners can generate a unique code (or script) for the most suitable banner size. On the Adsterra platform, the most-used banner sizes are available: 160×300, 160×600, 300×250, 320х50, 728×90, 468×60.
You can request several banners of different sizes for one website. How to request them?
1. First, sign up or log in to Adsterra as a Publisher.
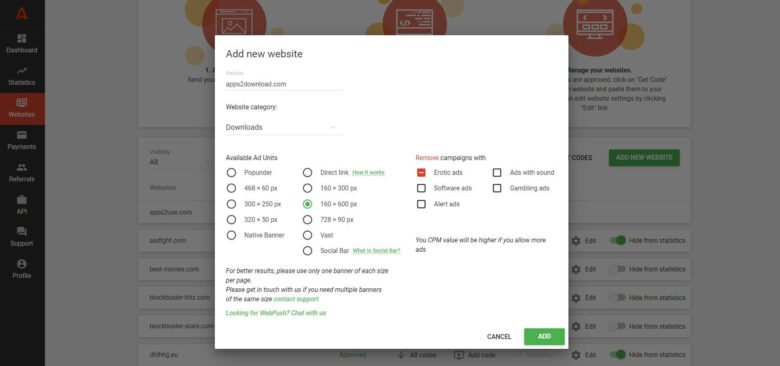
2. Find the Websites page and click ADD NEW WEBSITE. You will have to fill out the required fields: your website URL, category (what your sire is about), and the ad unit. In the Available Ad Unit field, please select one banner size. Later, you will be able to add more banners. Click the ADD button.
Your website and your request for a banner have gone for approval.

1.2 Pull your banner codes/scripts from Adsterra
When you see your website and banner request status change to Approved, you can copy the code and paste it to any web page. Here you have two ways of getting the codes:
From your account
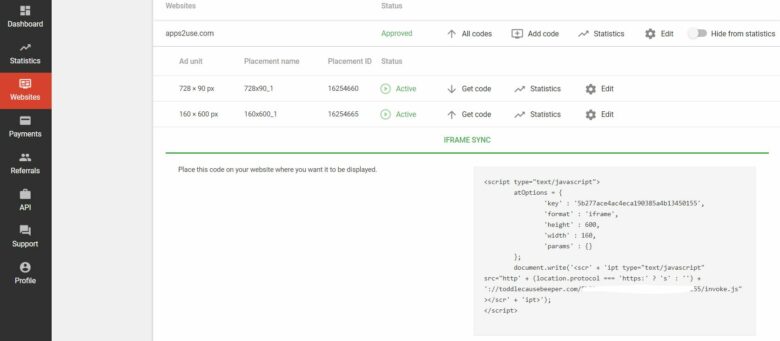
On the Websites page find the website that you requested a banner code for. Click All codes — Get code. Copy the script without changing it.

From the email notification sent by Adsterra
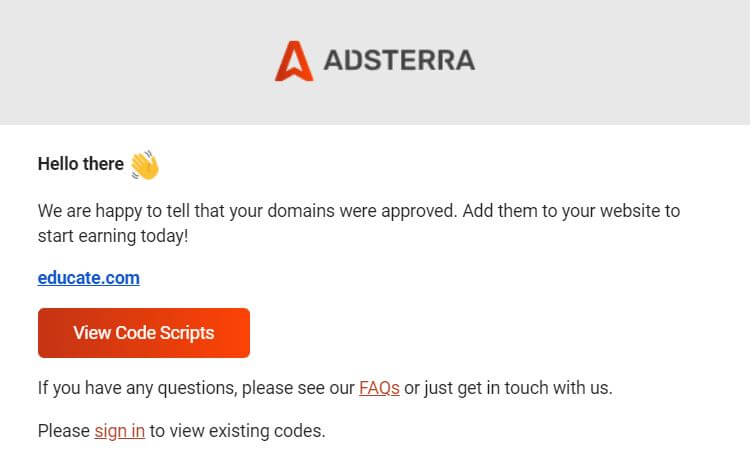
Open your inbox and find the email from the Adsterra Support Team. Open the email and follow the link to copy the code you requested.

2. Place banner ads on a website
After copying the banner script, you can place it anywhere in the page body except the “<head>” part of your HTML code. Now we will outline the main steps for placing ads on static HTML pages and WordPress pages.
2.1 Placing banners on a static HTML web page
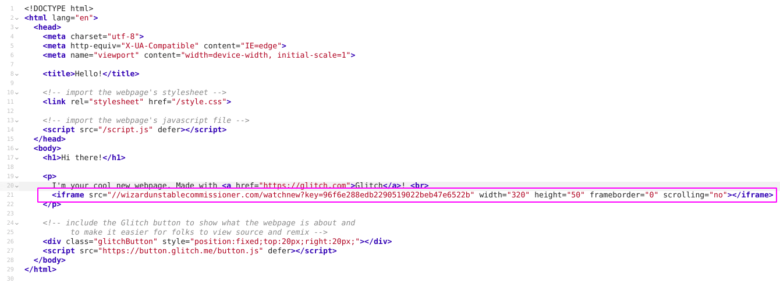
If you’re running a static HTML website with no CMS or visual editor, you need to place your banner script anywhere in the page body. Open the HTML view and paste the script you got from Adsterra.

Choose any banner size and get the code to monetize your website traffic with Adsterra ads. Fastest approval guaranteed!
2.2 Installing banners to WordPress-based websites
WordPress offers you several options for putting banners. You either add them to all pages or select the pages to paste the scripts manually.
2.2.1 Adding Adsterra banners to all pages
Installing ads to every page usually requires editing the WP-theme. There are two ways to do that:
EDIT THE SOURCE CODE
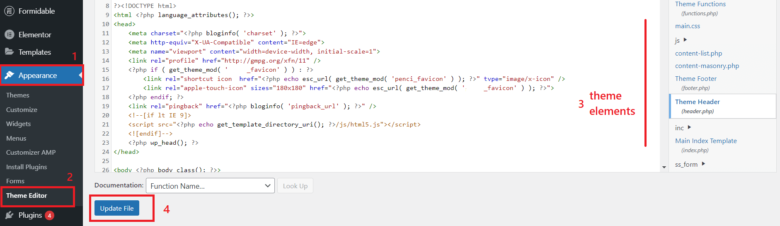
Click Appearance and select Theme Editor. Here you need to pick the page element where you will add your script. If you chose a 468×60 banner, you could now pick the Header or the Footer element. Click on the element name to see its source code. Find the place where to put the banner and paste the script. Click the Update file button.

ADD WIDGETS
Widgets are more usable among publishers. You will need a Custom HTML widget (Text widget is also suitable, but for those under 4.8.1 WordPress versions.)
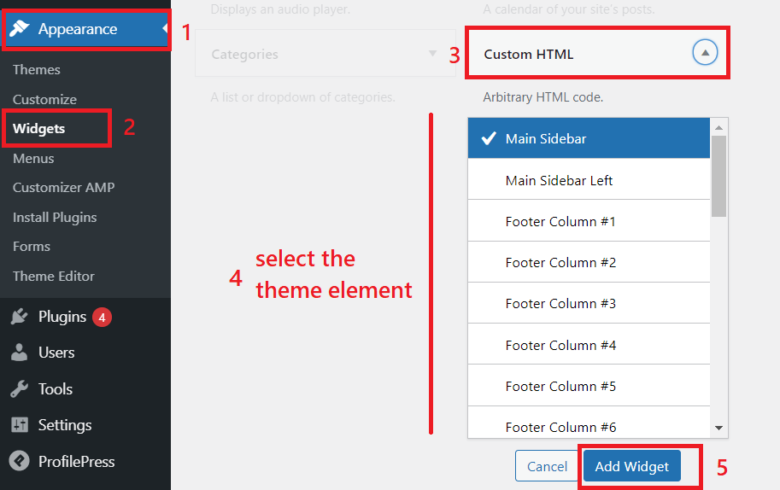
- Click Appearance and select Widgets.
- Select the Custom HTML widget.
- Check the theme element and click Add Widget. The widget will open in the element section.
- Paste the banner script into the widget and click Save.

2.2.2 Adding Adsterra banners to a single page
If you want the banner to appear on a specific page, you also use the Custom HTML widget but on the selected page.
- From your Admin panel, click Pages.
- Find the page you need and put a mouse over it, then click Edit. Look through the page and find the place to put your banner script.
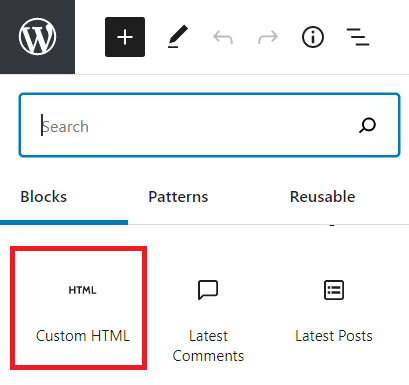
- Click ➕ and select Custom HTML.
- Insert the banner script into the text box.
- Click Update.

Where to place banner ads to monetize more?
Ads pay better when put in the right place. What will be this place on your website? It mainly depends on the website niche and on how the traffic distributes between pages. Here are some general recommendations for placing banner ads.
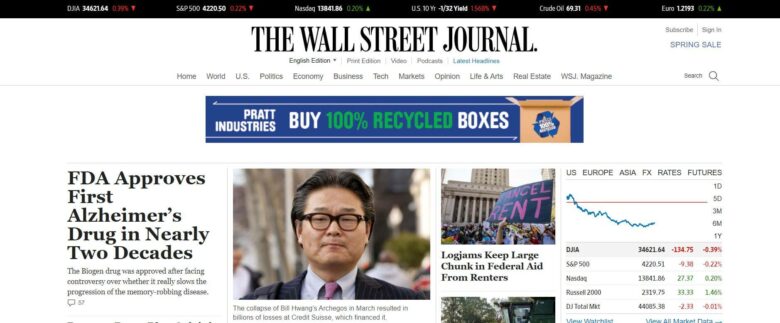
1. Above the fold
“Above the fold” means the upper half of a web page that loads first when a user opens a website.
Use this advice when a web page’s structure allows for putting objects without cluttering the main content.
Generally, you are able to place a large 728×90 px banner above the blog article cover or above the latest news block. The medium rectangle format (300×250 px) also can be used here.

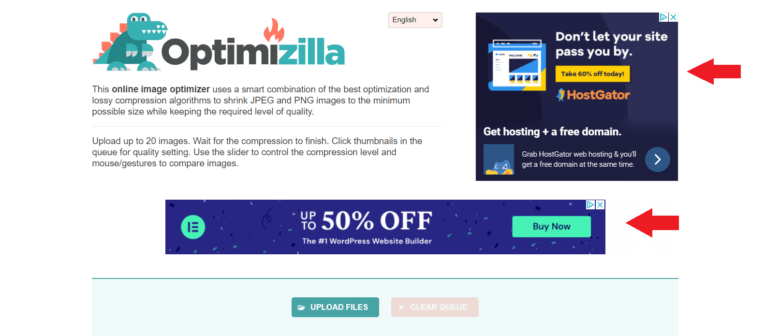
2. Most visible parts of a web page
Again, if the most visible parts of a page allow for putting additional objects, use this space for banners.
Look at the screenshot below. This may seem a bad example as 2 banners are surrounding the content. But is this content valuable? Not really. Users come to optimize PNG files and get this opportunity right after they see ads. Both ads and the UPLOAD button are placed in the viewer’s eyesight.

One more example is illustrating that you can also add a long horizontal banner in the header of a website. The EZGIF website offers users to create and optimize GIF files. All tools are placed above the fold, no extra information, a lot of free space that is used for monetization.

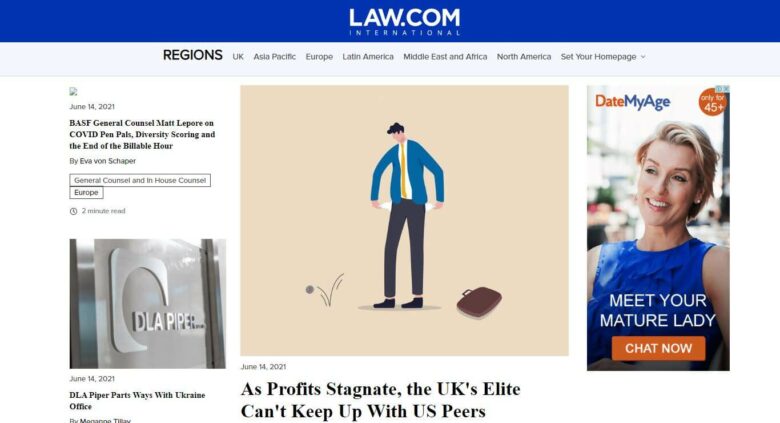
3. Sidebars
Sidebars are supposed to rotate secondary information on the left and the right side of the main content. Many experts call sidebars “the ad blindness zone,” but they can get all eyeballs on them when designed wisely.
Look at this website example. The sidebar is viewable, and the banner may generate lots of clicks.

How to display banners on mobile and desktop devices
As you have just found out, Adsterra banners can’t adapt to the user screen (not responsive), but you still can make them look neat and friendly on mobile devices.
Let’s see how you can switch between two formats: 728×90 px (desktop leaderboard) and 320×50 px (mobile leaderboard).
1. First off, you add CSS into the “<head>” of the page. This code will inform your web page which banner to show or to hide depending on the user’s device. If the class of an element is .mobileShow, it should only be visible on mobile devices, and .mobileHide will be available for desktop.
Just copy and paste this code.
<style type="text/css">
.mobileShow {display: none;}
/* Smartphone Portrait and Landscape */
@media only screen
and (min-device-width : 320px)
and (max-device-width : 480px){
.mobileShow {display: inline;}
}
.mobileHide { display: inline; }
/* Smartphone Portrait and Landscape */
@media only screen
and (min-device-width : 320px)
and (max-device-width : 480px){
.mobileHide { display: none;}
}
</style>
2. Next step is to add the “<div>” elements and the banner ad code you got from Adsterra to the page body.
HTML PAGES
Choose the page where you will show banners, switch to the HTML edit mode, and paste these elements (replace the “Your script for…” test with the actual banner script.)
<div class="mobileShow"> Your script for 320x50 banner </div>
<div class="mobileHide"> Your script for 728x90 banner </div>
WORDPRESS PAGES
If using WordPress, you can also add CSS. Open Appearance – Theme Editor. Next, open the Stylesheet file. Scroll to the bottom of the file and insert the following CSS. Click Update file.
Next, you need to choose a page where you will put the banner script and the location of this banner in the page body. Switch from Visual to Text mode (also: Edit as HTML) and add these elements (don’t forget to replace the texts with the banner script.)
<div class="mobileShow">
<script type="text/javascript">
your script for 320x50 banner
</div>
<div class="mobileHide"> <script type="text/javascript">
your script for 728x90 banner </div>
Which Adsterra banner ads are best to make money with?
There are no strict DOs and DON’ts about which banner size to choose. Each website is unique. Choose the format that will be more likely to attract users. Also, make sure that its proportions match the place you are going to add it. For example, ensure the banner is not larger than the sidebar of your layout.

- The 728×90 px (desktop) and 320×50 px (mobile) banners are called “leaderboards.” Publishers usually place them above the main content of the websites. The footer part is also OK, but only when your page is not too long to scroll down.
- One of the most used is the 350×200 banner size. It looks nice both above the fold or on the sidebar.
- Classic skyscraper formats 160×300 px and 160×600 px are best to put on within sidebars. Here they will attract maximum attention.
- Banners with 468×60 proportions mainly appear on the top of the page, even within the header’s content.
Common mistakes in banner ads placement
We have figured out some top spots for putting banners. Let’s talk about a couple of common mistakes that publishers make trying to reach more clicks.
1. Ads overlap or hide the main content
Remember the advice to place banners above the fold and on the most visible parts of the page? Well, it only will work if you don’t overlap the primary content with ads. Users must get what they come for, if they don’t – they leave. So make sure the “above the fold” space is ready to show both helpful content and ads.
2. A clutter of 3-4 banners on the same page space
Try not to put multiple banners near each other. They can distract users, and instead of clicks, you will get user goodbyes. Distribute the formats on the page content instead. Then, ads will look less disturbing and more attractive.
3. The same banner ad code used twice
That’s not a placement mistake, but it can destroy the statistics and your CPM. If you need two banners of the same size, you need to request two different codes. Please don’t put the same banner twice as the stats may work incorrectly. Moreover, these banners will showcase the same ads at the same time, frustrating your visitors.
4. Mixed desktop and mobile formats
For mobile traffic, you need to pick mobile ad formats and make sure that they appear correctly.
For instance, the 728×90 px banner is a desktop leaderboard, while 350×20 px is a mobile leaderboard.
Adsterra banners are not responsive — they don’t change size depending on users’ devices. But you can use the simple CSS trick to show or hide your ads on different devices. Let’s get down to this right now.
What CPM does Adsterra offer for banners?
With Adsterra, you have an eCPM which is better than a fixed CPM rate because you can raise your payouts anytime.
eCPM is a dynamic rate, and it depends on several factors:
- The country you send us traffic from. Obviously, Tier-1 countries like the US, CA, UK, AU have higher rates. The demand for traffic changes, and over the past years, the South African traffic gives you CPM comparable to the US.
- The share of mobile traffic. If you can send us carrier traffic (users of a specific mobile carrier), your eCPM will be higher than with WiFi or desktop traffic.
- Conversions or target actions. As we said earlier, many Adsterra advertisers prefer to buy banner traffic with the CPA pricing. In other words, they pay for actions, not for ad impressions. If your users convert into many actions, the cost of your traffic will increase, and advertisers will pay more, and the eCPM will go up.
How does Adsterra count ad impressions?
Read and learn the ways you can get a higher payout from the Adsterra advertisers.
Why monetize with display banner ads in 2022
Ignoring banner ads, publishers may miss an opportunity to make extra profit, especially during seasonal sales. Look at these reasons and make your own decision.
Stable demand among advertisers
There is no such advertising placement as banners and popunders that survive through the years. Classic banners may have lost their popularity, but still, thousands of campaigns use them. It’s because advertisers need a compromise between the cost and the outreach.
Worldwide advertisers and offers
With the Covid-19 pandemic smashing traditional businesses, those who go online double turnover. Lots of advertisers shifted to displaying ads online. They use all types of ad placements, including banner ads.
Seasonal CPM soars
Advertisers whose activities are related to selling goods online always double their spendings during seasonal sales, like Black Friday, Christmas, Summer Sale, and many others.
Great compatibility with other formats
You can make money combining banner ads with other, more advanced advertising formats without making your website a total mess.
Final thoughts
Banner ads are still thriving, and you can make money by placing them along with other, more up-to-date formats like in-page push ads. Bear in mind that users tend to get annoyed if you oversaturate your website with multiple ads. This is fair for any ad unit, not only banners. If you are willing to get in touch with more advanced, young users or monetize mobile traffic, try Social Bar. A single line of code contains various mobile-friendly creatives that proved to collect tons of clicks.
Register and choose the most suitable ad format!