WordPress tiene una participación del 65% en el mercado de Sistemas de gestión de contenidos (CMS). La plataforma impulsa alrededor del 42% de los sitios web y blogs. Para los editores de Adsterra, WP también se ha convertido en una de las 5 principales plataformas de blogs. Naturalmente los negocios en línea, en alza, están dispuestos a monetizar sitios web de WordPress. Y hoy, vas a aprender cómo poner anuncios rentables en tu sitio basado en WP para que puedas ganar dinero sin esfuerzos adicionales.
En esta guía, recorreremos los pasos para añadir códigos publicitarios de Adsterra Popunder, Social Bar, Native y Display Banners. Si quieres monetizar tu blog de WordPress con vídeos VAST pre-roll, guarda esta guía especial de nuestro experto.
Antes de empezar con la monetización de WordPress: aspectos técnicos a tener en cuenta
Como hemos mencionado antes, WP es el CMS más amigable ya que ofrece muchos instrumentos que facilitan tu rutina: formatear texto, añadir imágenes y vídeos, añadir sistemas de rastreo y formularios de suscripción por correo electrónico.
Por otro lado, esto provoca confusión cuando necesitas obtener un flujo claro sobre CÓMO añadir un código de anuncio a tu página. Los temas varían, los derechos de acceso varían, los diseños de interfaz varían. También es posible que tengas que usar varios plugins para añadir códigos HTML y JS. Para esta guía, hemos elegido el proceso de usuario más común.
PASO#1. Cómo obtener códigos de anuncios de Adsterra desde tu cuenta de Publisher
Antes de colocar un script / código html de anuncio, necesitas generarlo en la plataforma Adsterra. Te llevará menos de 5 minutos.
1. Primero, necesitas iniciar sesión (o registrarte) como Publisher en adsterra.com.
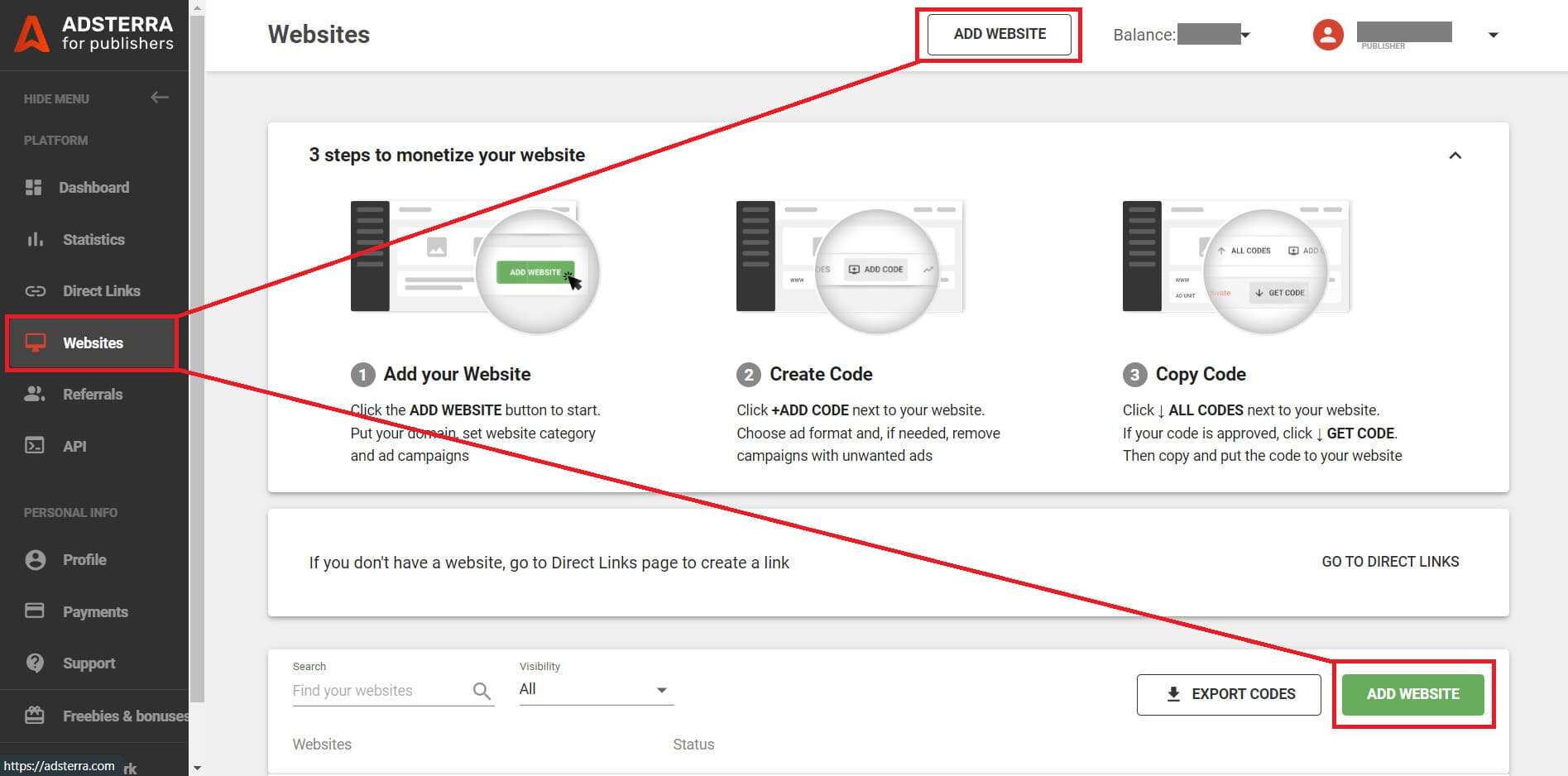
2. Una vez dentro, a la izquierda verás el panel de control con todas tus herramientas y servicios. Elige la pestaña Websites. Cliquea el botón verde Add website.

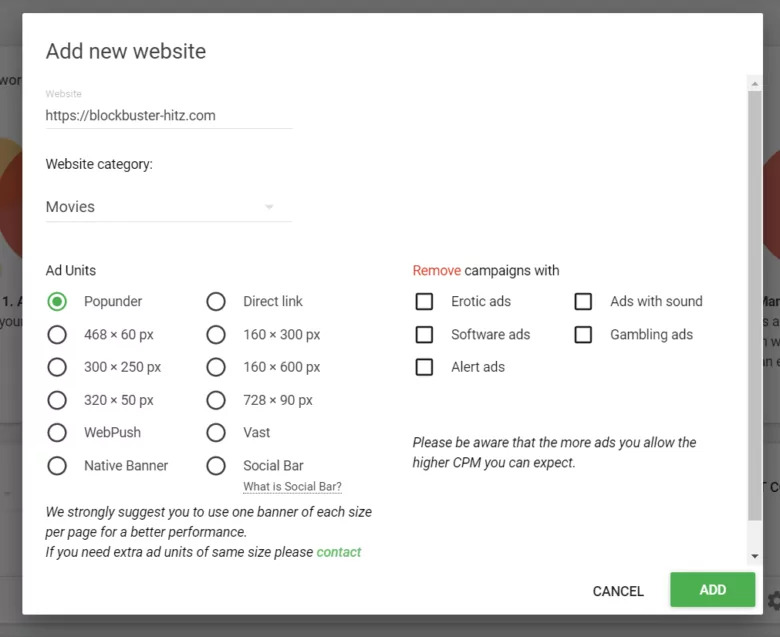
3. En la ventana de Add website, rellena los campos:
- Añade la dirección URL de tu página web.
- Elige la categoría de tu página web de la lista (si no hay ninguna que te convenza, selecciona Other).
- Selecciona una Ad Unit (en cada ocasión puedes añadir sólo un código para una unidad: Popunder, Social Bar, Web Push, Banners, etc.). Vamos a elegir Popunder o Social Bar esta vez ya que lo necesitaremos para el siguiente paso.
- También puedes agregar filtros para eliminar los anuncios que no quieres que se publiquen (como aquellos con sonido).
Haz clic en el botón verde Add.

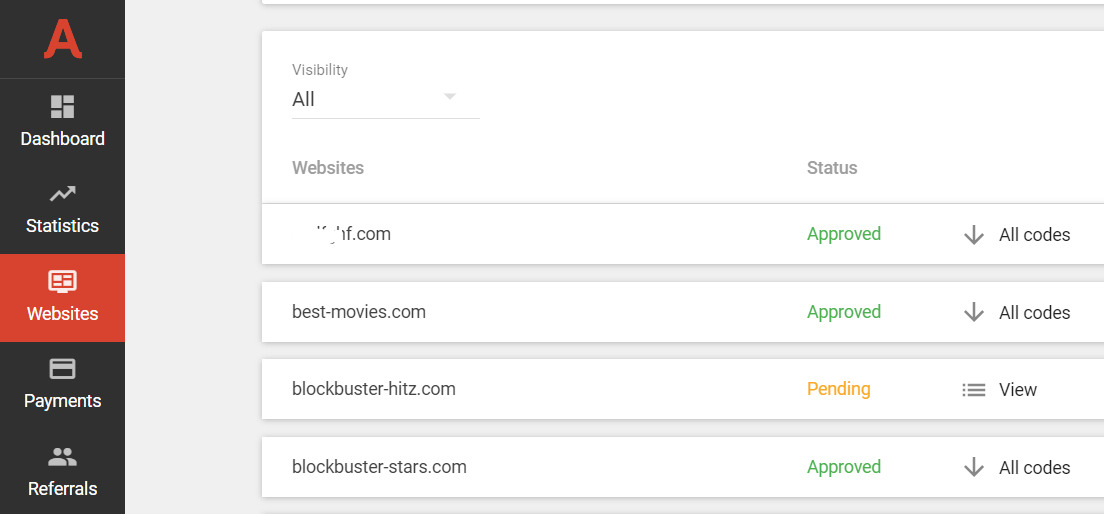
4. Después de añadir un sitio web, verás una notificación indicándote que tu sitio web está a la espera de aprobación (estado Pending). Los sitios Approved están en verde. Espera hasta que el estado Pending cambie por Approved.
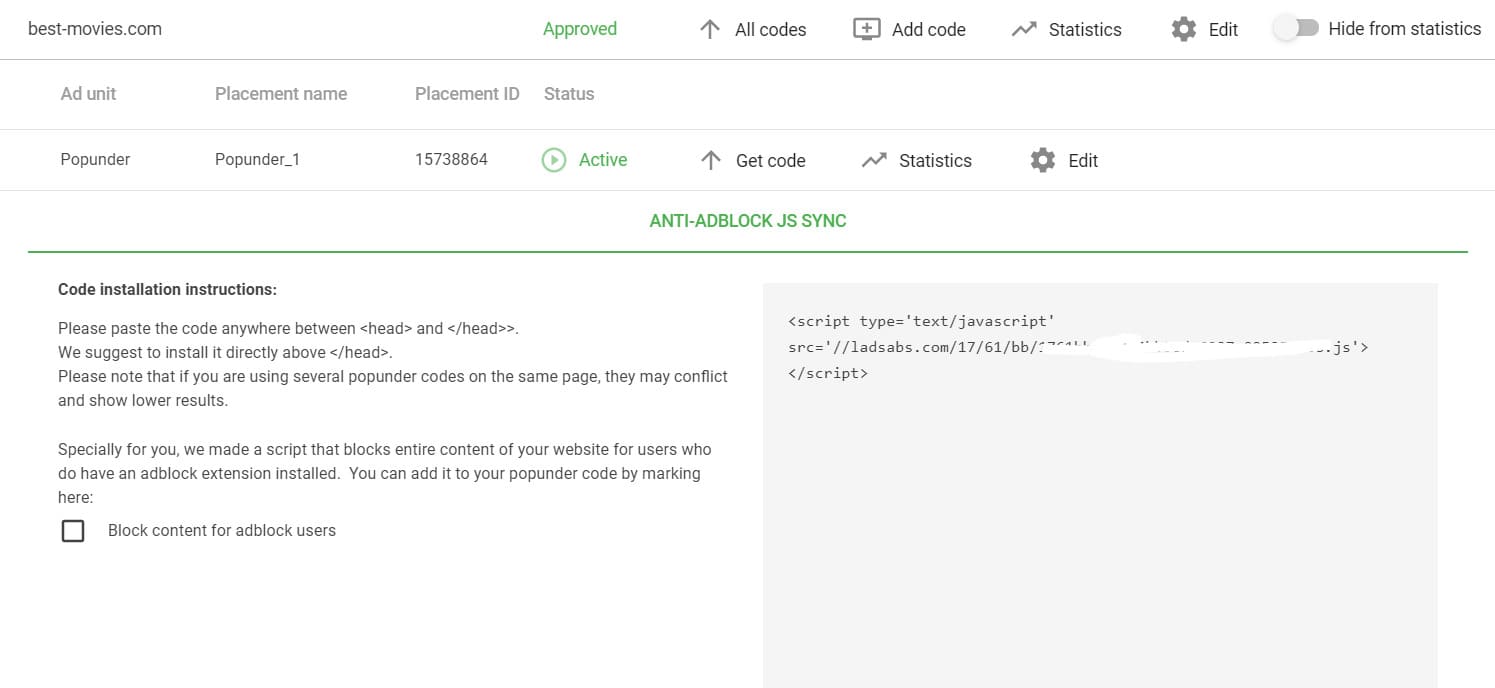
5. Ok. Verás el estado Approved en verde. Haz clic en All codes – Get Code. Aquí verás una pieza de código (a la derecha) y una breve instrucción sobre dónde colocarlo (a la izquierda).
Copia el código y guárdalo porque lo necesitaremos más adelante.

Espera hasta que el estado cambie a Approved

Cliquea ‘All codes’ – luego ‘Get code’
PASO #2. Cómo poner anuncios en un página de WordPress
Muy bien, has generado con éxito tu script de anuncios. Veamos cómo y dónde puedes colocarlo en tu sitio web WordPress para monetizar con anuncios. Iremos paso a paso para que cada acción quede más clara.
Coloca anuncios de Adsterra en todas las páginas (funciona mejor con Popunder y Social Bar)
Decidimos dividir todos los formatos en dos grupos. Popunders y Social Bar son demasiado especiales para mezclarlos con unidades clásicas. Estos dos no consumen ningún espacio en el diseño de una página web; esto significa que puedes mostrarlos en todo tu sitio web.
Hay dos métodos para colocar scripts de Pops o Social Bar. Analizemos cada uno de ellos.
CASO 1. Utiliza WordPress Theme Editor para colocar popunder o social bar
- Primero tienes que iniciar sesión en tu panel administrativo de WP. Por lo general, se ve así: https://[yoursite.com]/wp-admin.
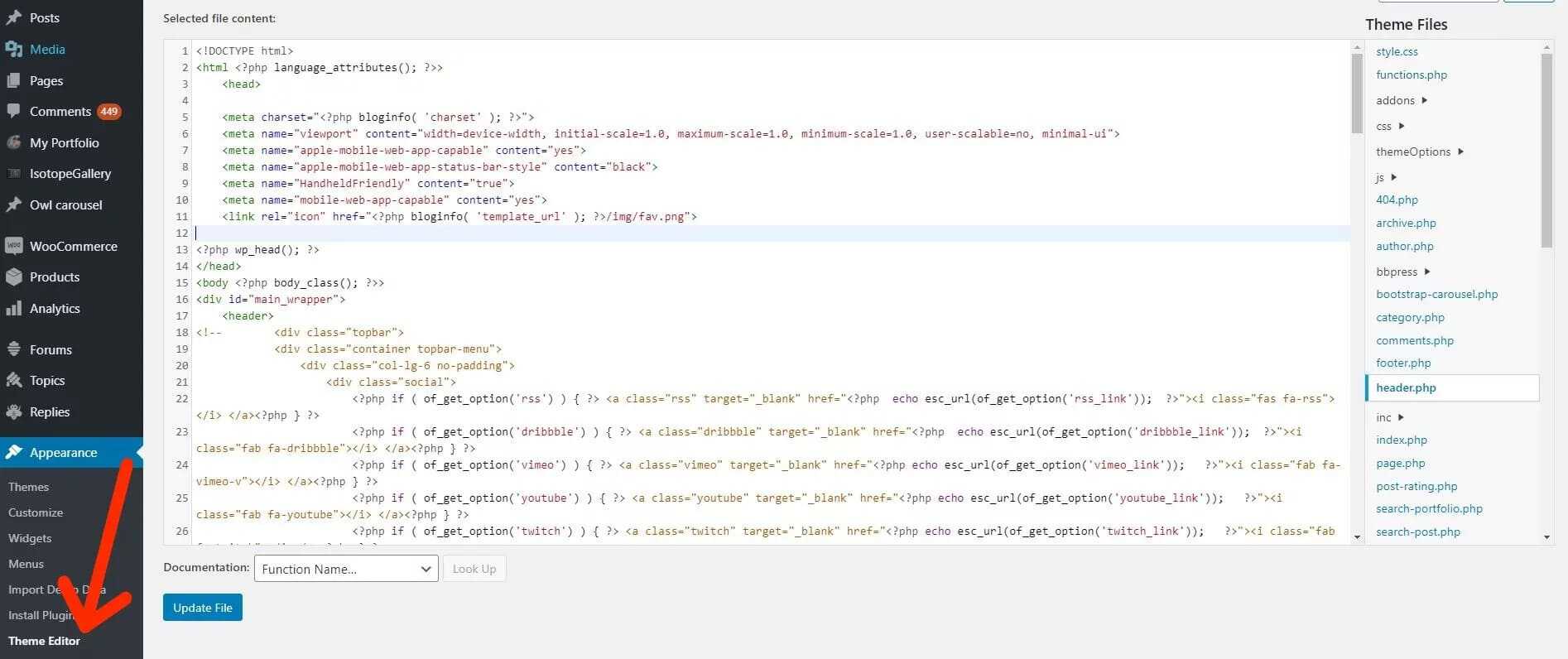
- Busca la sección Appearance (generalmente, está a la izquierda) y haz clic en ella. Elige Editor o Theme Editor.
- Encuentra el archivo header.php del tema.
- Copia tu código de Adsterra (observa el PASO#1).
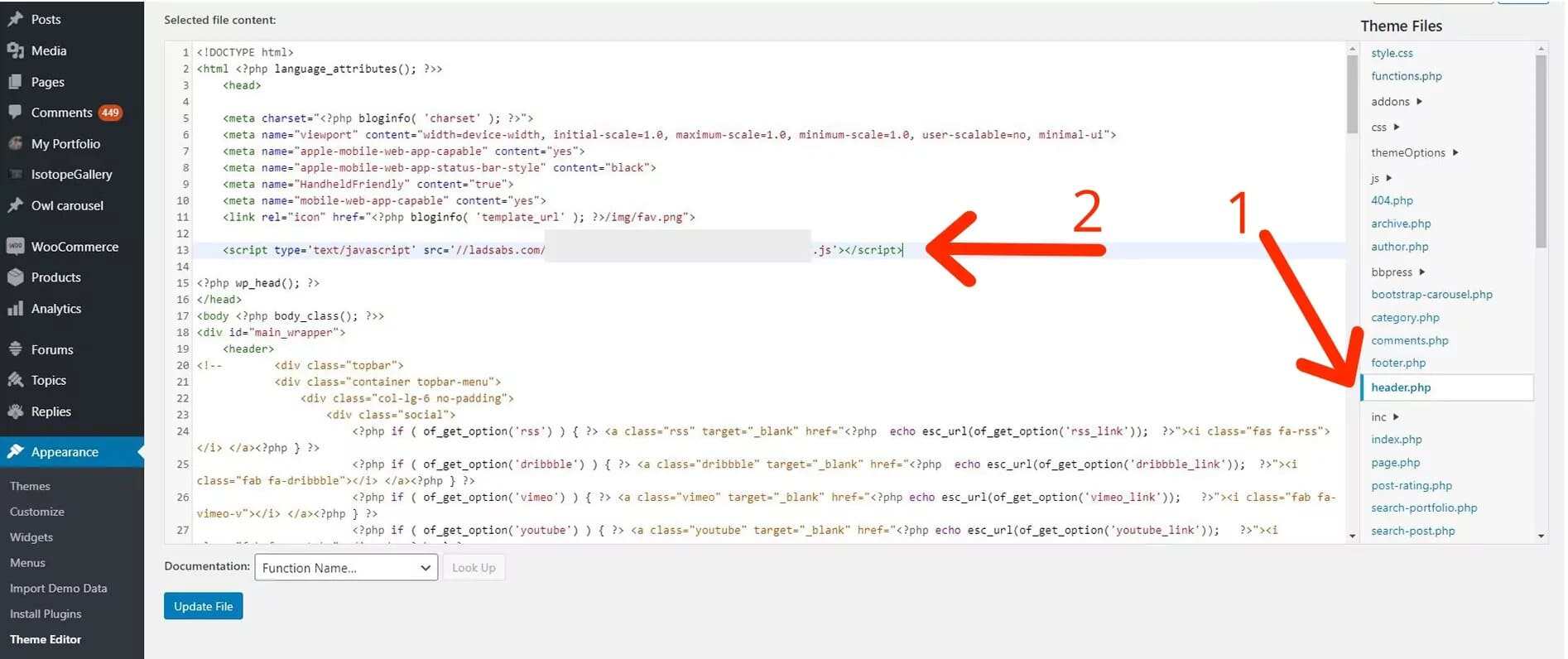
- Para Popunder: pega el código antes de la etiqueta de cierre“</head>”. Para Social Bar: coloca el código antes de la etiqueta de cierre “</body>”.
- Cliquea en ‘Update file’ o ‘Save’. Eso depende de tu versión de WordPress.

1. Cliquea Appearance – Theme Editor

2. Pega el código según las instrucciones de Adsterra
CASO 2. Utiliza la sección WordPress Widgets para colocar un código de anuncio
Elige esta manera cuando no puedes cambiar tu tema de WP.
- Al igual que en el primer caso, inicia sesión en tu panel de administración de WordPress.
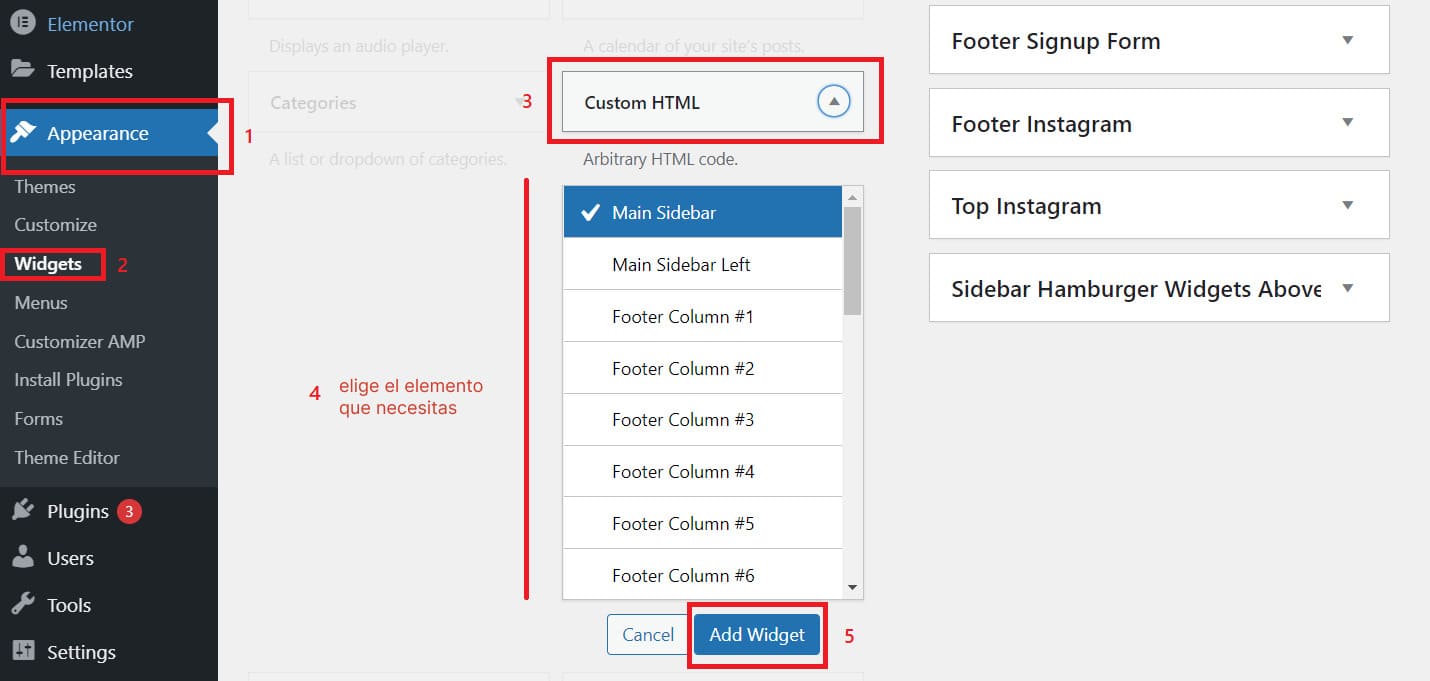
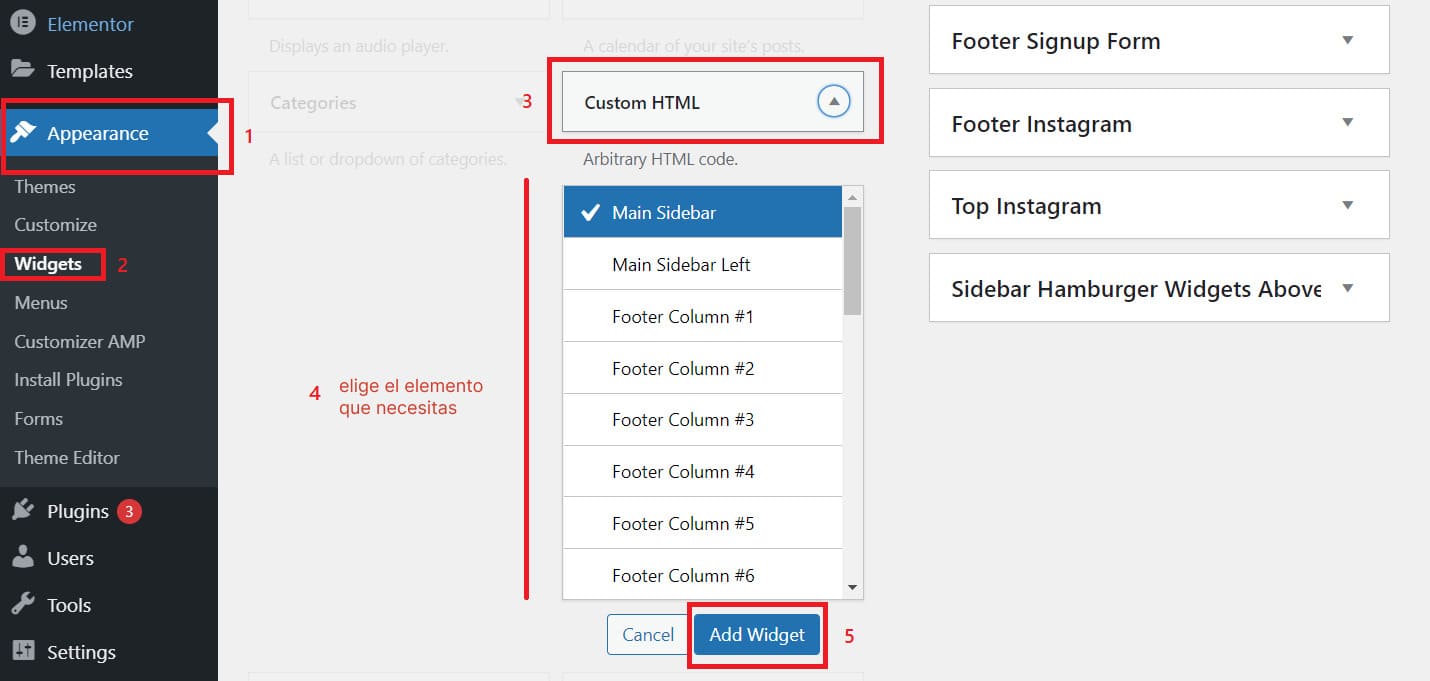
- Dirígete a la sección Appearance y elige Widgets tab.
- Selecciona Custom HTML de la lista.
Visualiza cómo funciona en la siguiente captura de pantalla.

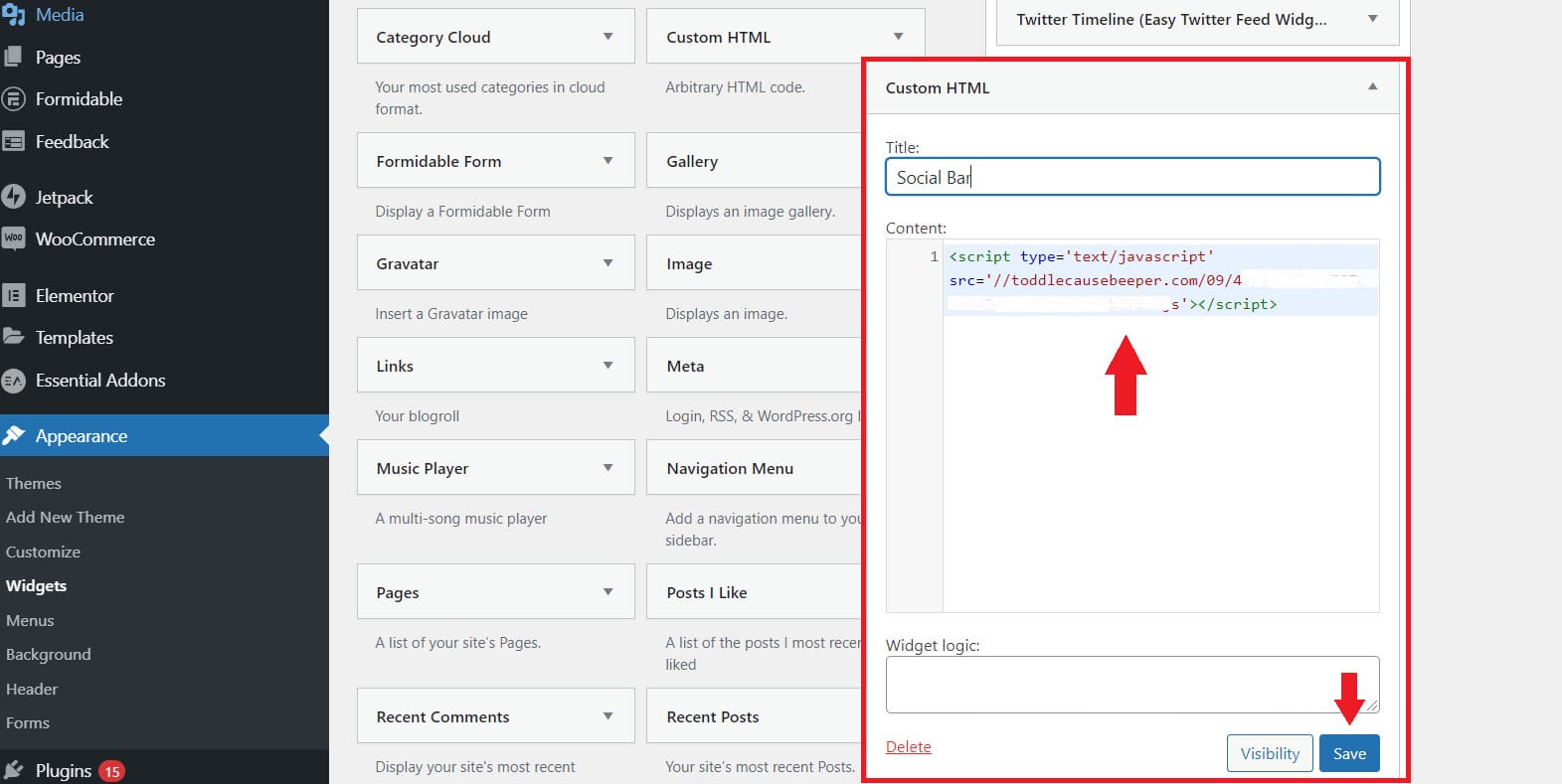
4. Marca el elemento theme (nosotros marcamos Sidebar) y cliquea Add Widget; el widget se abrirá en la sección de elementos. Pega el código Popunder de Adsterra o Social Bar en el campo Content. Asegúrate de haber copiado toda la pieza de código. De lo contrario no funcionará.
5. Después de pegar el código en el widget, haz clic en Save. ¡Ya estás listo para monetizar tu sitio web de WordPress con anuncios Popunder o Social Bar!

Si utilizas más de un Popunder, pueden entrar en conflicto entre sí y reducir tu CPM. Es mejor pedirle a tu manager que aumente la frecuencia de las impresiones en un formato de anuncio específico en lugar de multiplicarlas.
PASO #3. Coloca anuncios de Adsterra en páginas seleccionadas (mejor para Display o Native Banners)
En la plataforma de Adsterra, sigue los mismos pasos que hiciste para obtener un código de anuncio de Popunder o Social Bar.
En WordPress, coloca los códigos exactamente donde quieres que aparezcan los banners en tu página. En cualquier sector del cuerpo de la página (pero NO entre las etiquetas “HEAD”)
Puedes colocar los códigos de anuncios con widgets HTML personalizados como hicimos anteriormente. Hay 2 formas de editar widgets personalizados.
Método 1. Elige Appearance, luego selecciona Widgets tab, elige el elemento Custom HTML de la lista y haz clic en Add Widget. Coloca el código en el campo Content y cliquea Save.

Método 2.
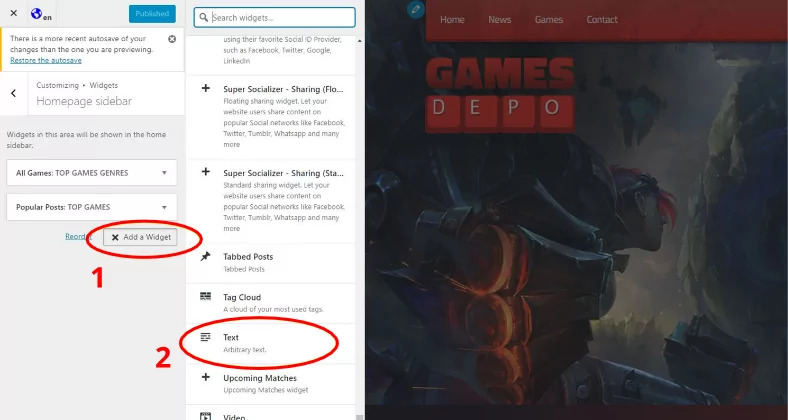
1. Cliquea Appearance – Customize de la barra de herramientas principal.
2. Selecciona la pestaña Widgets.
3. Ahora puedes elegir any Widget (se nombran en función de su ubicación: barra lateral de inicio, pie de página, etc). Cliquea Add Widget.
5. Ahora es el momento de elegir el tipo de widget. Necesitas el Text Widget.

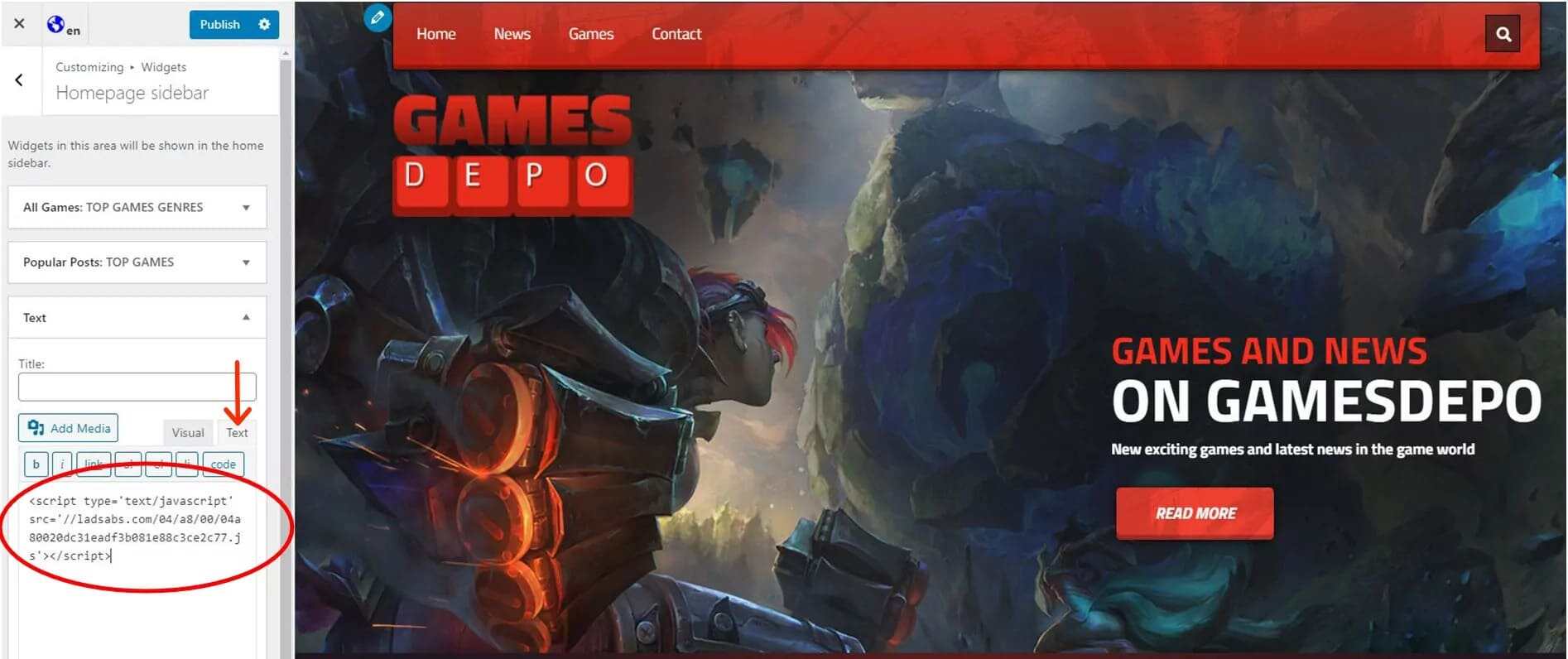
6. Luego de escoger Text Widget, no olvides cambiar a Text mode (ver la imagen de abajo).
7. Copia y pega tu código de Adsterra en el espacio en blanco.
8. Cliquea el botón Publish.

Te recomendamos que utilices un banner de cada tamaño por página para obtener un mejor rendimiento. Si necesitas ad units adicionales del mismo tamaño, no dudes en ponerte en contacto con nuestros gerentes.
Claves para trabajar con códigos publicitarios y monetizar sitios web de WordPress de forma inteligente
Ahora que hemos revisado los pasos que debe seguir el propietario de un sitio web de WordPress para monetizar su sitio, vamos a destacar algunos consejos que pueden ser útiles.
- Comienza con menos formatos de anuncios; uno o dos serán suficientes. Con menos anuncios, será más fácil controlar la eficacia de tu publicidad y la reacción de tu público.
- Coloca banners en los lugares más visibles. Pero asegúrate de que no se superpongan con el contenido ni los botones de navegación.
- Por favor, copia y pega los códigos de los anuncios de Adsterra en lugar de escribirlos. Un sólo error tipográfico y el código no funcionará.
- Un código corresponde siempre a un bloque de anuncios. Para colocar dos bloques de anuncios (por ejemplo, dos banners de 160×300) en la misma página, deberás generar dos códigos. Por favor, no coloques el mismo código dos veces. En este caso, tus estadísticas serán incorrectas.
- Algunos bloques de anuncios tienen ajustes avanzados. En el caso de los Popunders, puedes establecer la frecuencia, es decir, cuántas ofertas publicitarias verá un usuario en un periodo de tiempo determinado. Aprende cómo esta configuración puede afectar tu CPM (artículo en inglés).
- Por favor, verifica dos veces todos los ajustes que has realizado.
¿Se pueden monetizar los sitios web de WordPress? Ahora ya sabes la respuesta
Hemos examinado la secuencia de acciones que tendrás que realizar para monetizar tu sitio web o blog de WordPress con anuncios de Adsterra de forma gratuita. Puedes optar por formatos clásicos, como los popunders, o probar los llamativos Social Bar. Por ahora, Social Bar ha estado en la cima del interés. Es fácil de instalar y su rendimiento es increíble- incluso nuestros primeros usuarios obtuvieron hasta 300$ de beneficios semanales en el Tier 1. ¿Cómo ganar más dinero con Social Bar? Encuentra las respuestas en esta guía.
Si buscas formatos específicos para monetizar un blog de WordPress, echa un vistazo a los Native Banners, ya que se adaptan bien a los artículos de larga lectura y no pueden ser bloqueados por los adblockers.
Eso es todo. ¡Ahora estás listo para ganar dinero con tu sitio web de WordPress!
