Muchos editores creen que los anuncios de banner están pasados de moda. En algún punto tienen razón: la gente utiliza ad-blockers, para no ver anuncios (banner blindness), detestan los clics accidentales que generan estos anuncios. Sin embargo, esto no significa que no se pueda ganar dinero con banners.
Los banners de display continúan siendo utilizados por decenas de miles de anunciantes que necesitan llegar a sus clientes. Statista prevé que el gasto publicitario en el segmento de la Publicidad de Banners alcanzará los 183,932 $ millones en 2023. ¿Por qué no puedes estar entre los editores que se llevan las porciones de esta torta?
Nuestra Jefa de Soporte técnico para Publishers, Victoria, te ayudará a obtener mayores beneficios por usar banners de Adsterra en tu web o blog. Descubrirás cómo conseguir el código de los banners que necesitas, dónde ponerlos y cuáles son los errores más comunes relacionados con la monetización. ¿Estás preparado para empezar?
Entonces, ¿cómo puedes ganar dinero mostrando banners publicitarios?
Ya sea que elijas banners, Native Ads, o Social Bar (In-Page Push), la forma de ganar dinero mostrándolos será la misma. La gente ve los anuncios en tu página web y recibes un pago. Pero hay una diferencia en QUÉ pagan los anunciantes.
¿Qué pagan los anunciantes al comprar tráfico de banners?
En Adsterra, la mayoría de las campañas de banners se basan en el rendimiento. Esto significa que los anunciantes te pagarán si un usuario realiza la acción requerida – el modelo CPA o de costo por acción. Con Adsterra, estas acciones pueden ser: opt-ins, doble opt-ins, presentación de solicitudes, pruebas, instalaciones, etc.
En efecto, los anunciantes crean más de 150.000 nuevas campañas al año buscando impresiones (CPM), clics (CPC) y conversiones (CPA). Pero la idea principal de cualquier campaña es obtener la mayor ganancia posible. Por lo tanto, cuanto más interactúe tu tráfico con los anuncios, más se te pagará.
Por lo tanto, puedes ganar más dinero mostrando anuncios de banner porque se te paga por acciones valiosas. Sin embargo, si tu tráfico es inferior a 1.000 impresiones por día, el número de acciones objetivo será menor que con 10.000 impresiones diarias. Tus pagos también serán diferentes, por supuesto.
¿Cómo colocar banners publicitarios en un sitio web y recibir pagos?
Para conseguir que un banner aparezca en tu página de inicio o en cualquier otra página, primero tendrás que obtener el código/script de Adsterra. A continuación, colocarás este código en tu página web o móvil para que los visitantes puedan ver los anuncios. Cada paso requiere un conjunto específico de acciones, y las conoceremos ahora mismo.
1. Obtén códigos/scripts de anuncios de Adsterra
1.1 Regístrate como Publisher
Los dueños de sitios web pueden generar un código único (o script) para el tamaño de banner más adecuado. En la plataforma de Adsterra, están disponibles los tamaños de banner más usados: 160×300, 160×600, 300×250, 320х50, 728×90, 468×60.
Puedes solicitar varios banners de diferentes tamaños para un mismo sitio web. ¿Cómo solicitarlos?
1. Primero, regístrate o inicia sesión en Adsterra como Publisher.
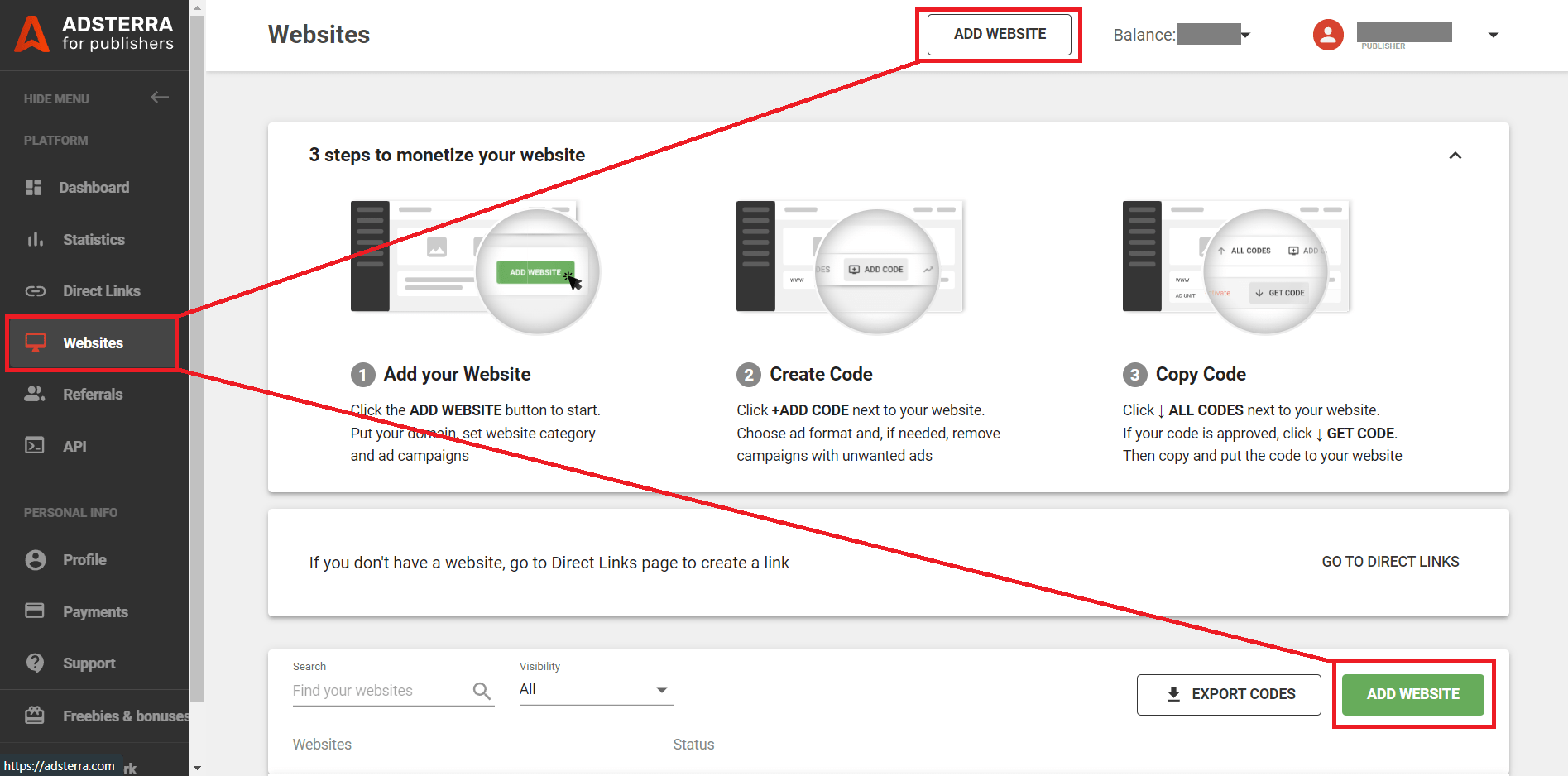
2. Encuentra la página Websites y haz clic en ADD WEBSITE.

Tendrás que completar los campos obligatorios: la URL de tu sitio web, la categoría (de qué trata tu sitio) y la unidad de anuncios. En Available Ad Unit field, por favor selecciona un tamaño de banner. Más adelante, podrás añadir más banners. Haz clic en el botón ADD.

Tu sitio web y tu solicitud de banner han ido a aprobación.
1.2 Arrastra los códigos/scripts de tus banners desde Adsterra
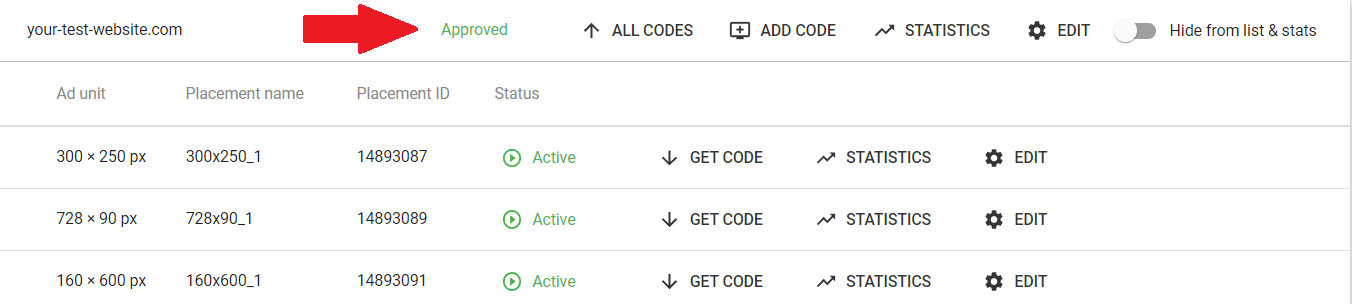
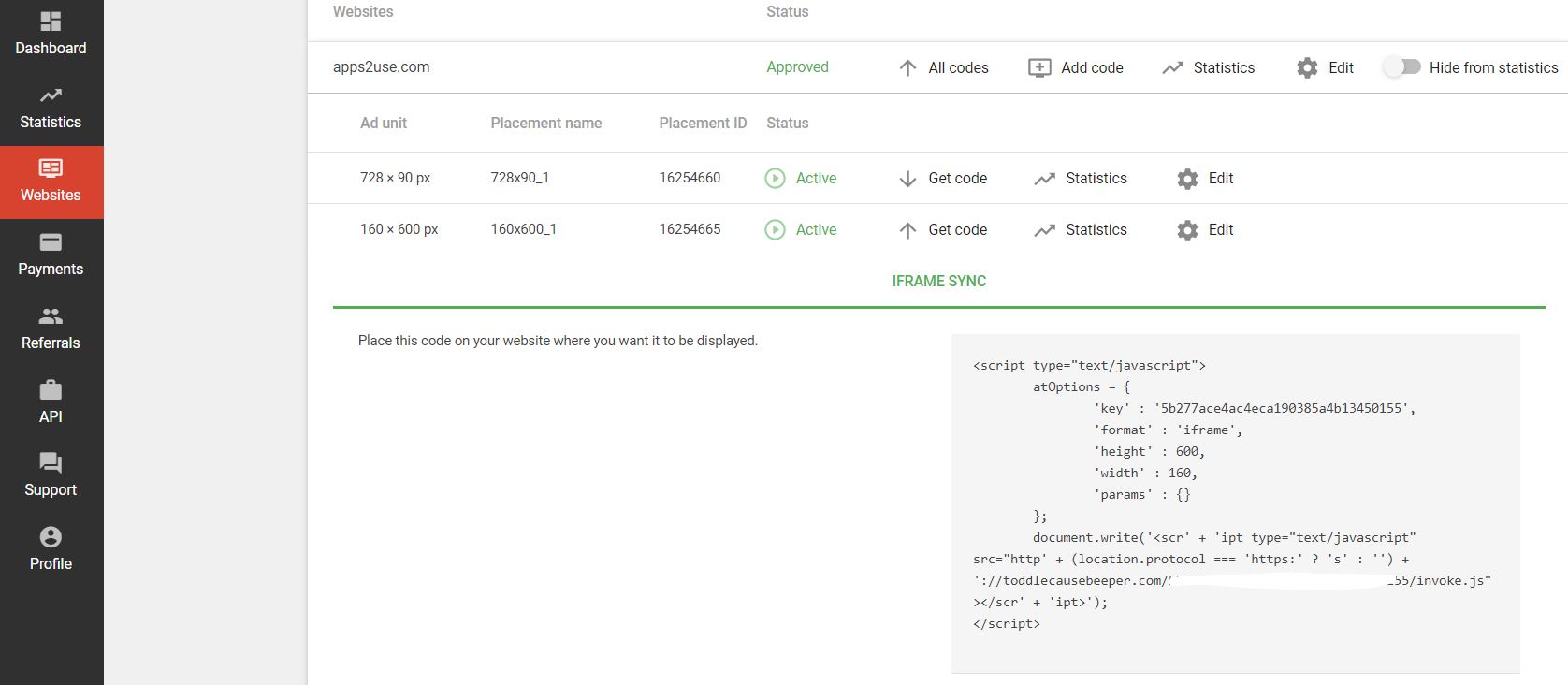
Cuando veas que el estado de la solicitud de tu sitio web y del banner cambia a Approved, puedes copiar el código y pegarlo en cualquier página web. Aquí te mostramos dos formas de obtener los códigos:

Desde tu cuenta
En Websites page encuentra el sitio web para el que has solicitado un código de banner. Haz clic en All codes — Get code. Copia el script sin modificarlo.

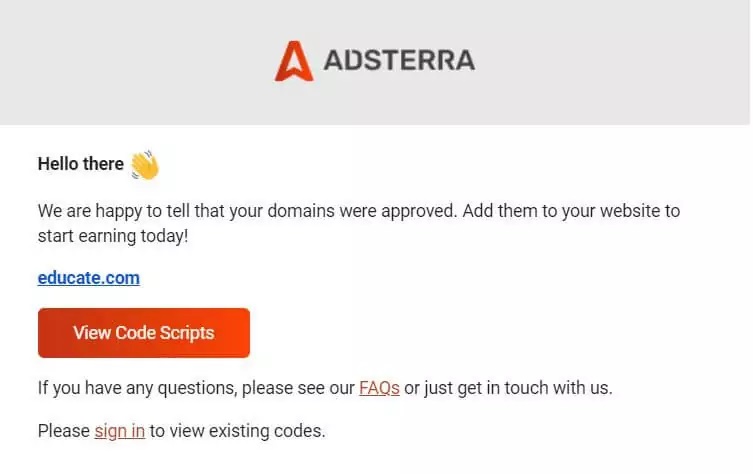
Desde la notificación por correo electrónico enviada por Adsterra
Abre tu bandeja de entrada y encuentra el correo electrónico del Equipo de Soporte de Adsterra. Abre el correo y sigue el enlace para copiar el código que has solicitado.

2. Coloca anuncios de banner en un sitio web
Después de copiar el script del banner, puedes colocarlo en cualquier sector del cuerpo de la página, excepto la parte “<head>” de tu código HTML. Ahora resumiremos los principales pasos para colocar anuncios en páginas HTML estáticas y en páginas de WordPress.
2.1 Colocación de banners en una página web HTML estática
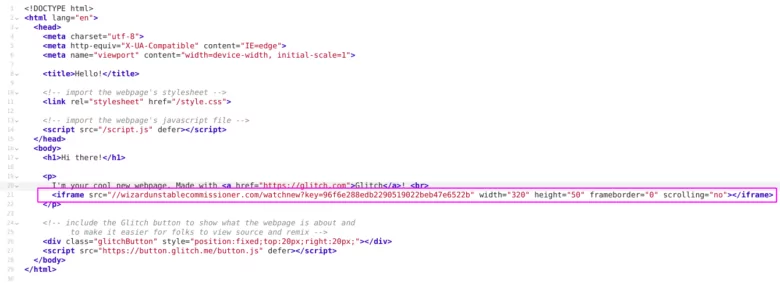
Si estás ejecutando un sitio web HTML estático sin CMS o editor visual, necesitas colocar tu script de banner en cualquier lugar del cuerpo de la página. Abre la vista HTML y pega el script que obtuviste de Adsterra.

Elige cualquier tamaño de banner y obtén el código para monetizar el tráfico de tu sitio web con anuncios de Adsterra. ¡La aprobación más rápida garantizada!
2.2 Instalación de banners en sitios web basados en WordPress
WordPress te ofrece varias opciones para colocar banners. Puedes añadirlos a todas las páginas o seleccionar las páginas para pegar los scripts de forma manual.
2.2.1 Añadir banners de Adsterra a todas las páginas
Instalar anuncios en cada página normalmente requiere editar el tema de WordPress. Hay dos maneras de hacerlo:
EDITAR EL CÓDIGO FUENTE
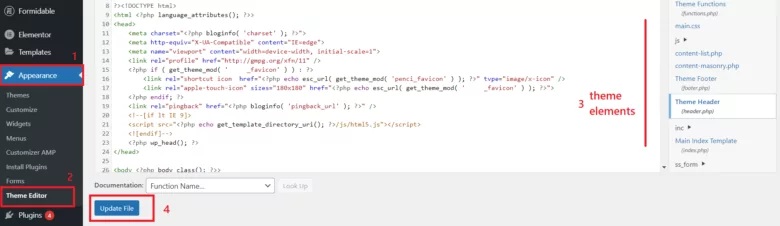
Haz clic en Appearance y selecciona Theme Editor. Aquí tienes que elegir el elemento de la página donde vas a agregar tu script. Si eliges un banner de 468×60, ahora puedes elegir el elemento Cabecera (Header) o Pie de página (Footer). Haz clic en el nombre del elemento para ver su código fuente. Busca el lugar donde colocar el banner y pega el script. Haz clic en el botón Update file.

AÑADIR WIDGETS
Los widgets son más útiles entre editores. Necesitarás un widget Custom HTML (el widget de texto también es adecuado, pero para versiones de WordPress anteriores a la 4.8.1).
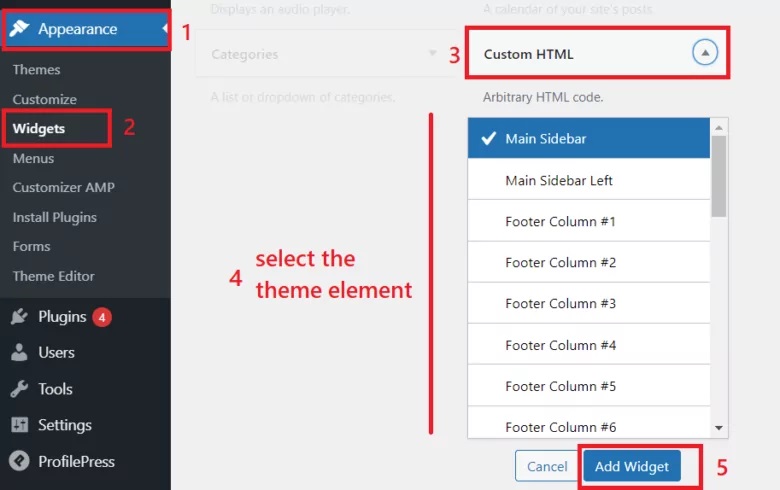
- Cliquea Appearance y selecciona Widgets.
- Selecciona el widget Custom HTML.
- Comprueba el elemento del tema y haz clic en Add Widget. El widget se abrirá en la sección de elementos.
- Pega el script del banner en el widget y cliquea Save.

2.2.2 Añadir banners de Adsterra a una sola página
Si quieres que el banner aparezca en una página específica, también debes utilizar el widget Custom HTML pero en la página seleccionada.
- En tu panel de Administrador, haz clic en Pages.
- Busca la página que necesitas y coloca el cursor sobre ella, luego haz clic en Edit. Recorre la página y encuentra el espacio para poner tu script de banner.
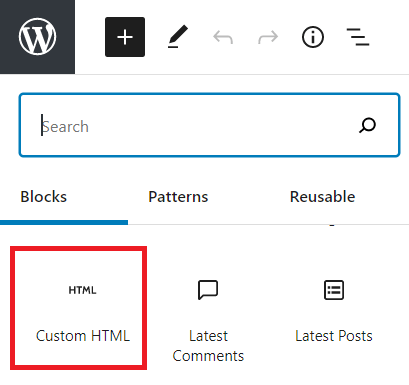
- Cliquea
y selecciona Custom HTML.
- Inserta el script del banner en el cuadro de texto.
- Cliquea Update.

¿Dónde colocar los banners para monetizar más?
Los anuncios pagan mejor cuando se ubican en el lugar adecuado. ¿Cuál será este lugar en tu sitio web? Depende principalmente del nicho del sitio web y de cómo se distribuye el tráfico entre las páginas. Estas son algunas recomendaciones generales para la colocación de anuncios de banner.
1. Above the fold o primer pantallazo
Above the fold (primer pantallazo) hace referencia a la mitad superior de una página web que se carga primero cuando un usuario abre un sitio determinado.
Emplea este consejo cuando la estructura de la página web te permita colocar objetos sin desordenar el contenido principal.
Generalmente, puede colocar un banner grande de 728×90 px sobre la portada del artículo del blog o sobre el bloque de noticias de último momento. El formato de rectángulo medio (300×250 px) también puede utilizarse allí.

2. Las partes más visibles de una página web
De nuevo, si las partes más visibles de una página te permiten colocar objetos adicionales, usa este espacio para los banners.
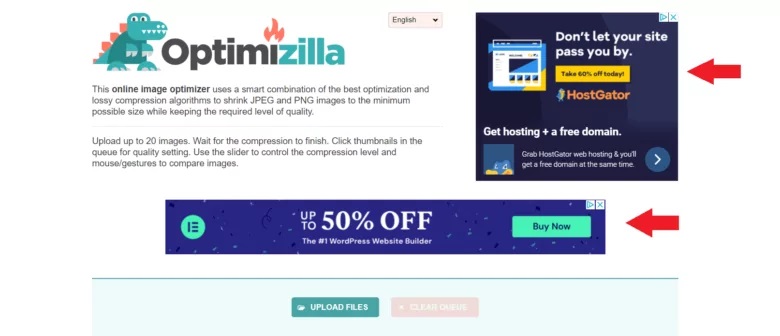
Observa la captura de pantalla de abajo. Puede parecer un mal ejemplo, ya que 2 banners rodean el contenido. ¿Pero este contenido es valioso? No realmente. Los usuarios entran para optimizar archivos PNG y tienen esta opción justo después de ver anuncios. Tanto los anuncios como el botón UPLOAD están colocados a la vista del espectador.

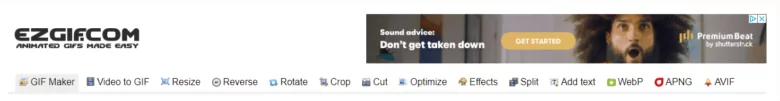
Un ejemplo más es ilustrar que también puedes añadir un banner horizontal largo en la cabecera de una página web. El sitio web EZGIF ofrece a los usuarios la posibilidad de crear y optimizar archivos GIF. Todas las herramientas se colocan por encima del pliegue, sin información extra, un montón de espacio libre que se usa para la monetización.

3. Barras laterales (Sidebars)
Las barras laterales deben pasar la información secundaria a la izquierda y el contenido principal a la derecha. Muchos expertos llaman a las barras laterales “la zona de ceguera publicitaria (ad blindness)”, pero consiguen que todas las miradas se fijen en ellas cuando se diseñan de forma inteligente.
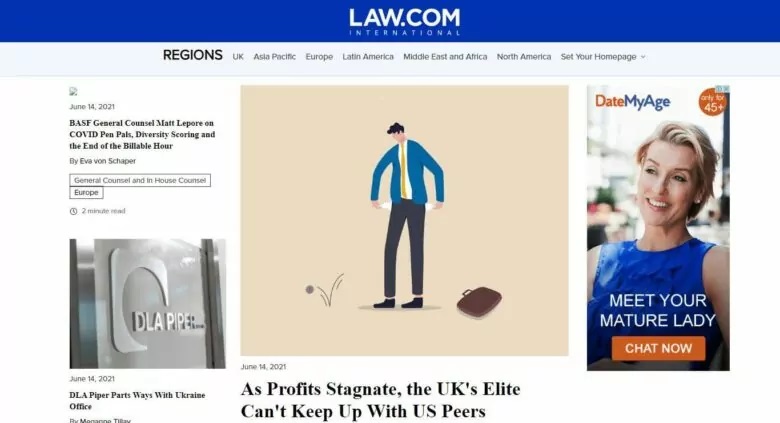
Mira este ejemplo de sitio web. La barra lateral es visible, y el banner puede generar muchos clics.

Cómo mostrar banners en dispositivos móviles y de escritorio
Como acabas de descubrir, los banners de Adsterra no se adaptan a la pantalla del usuario (no son responsivos), pero aun así puedes hacer que se vean geniales y amigables en los dispositivos móviles.
Veamos cómo se puede cambiar entre dos formatos: 728×90 px (pantalla de escritorio) y 320×50 px (pantalla de dispositivo móvil).
1. En primer lugar, se añade CSS en el “<head>” de la página. Este código informará a tu página web qué banner mostrar u ocultar en función del dispositivo del usuario. Si un elemento es de la clase .mobileShow, sólo será visible en dispositivos móviles, y si es .mobileHide estará disponible para escritorio.
Sólo copia y pega este código:
<style type="text/css">
.mobileShow {display: none;}
/* Smartphone Portrait and Landscape */
@media only screen
and (min-device-width : 320px)
and (max-device-width : 480px){
.mobileShow {display: inline;}
}
.mobileHide { display: inline; }
/* Smartphone Portrait and Landscape */
@media only screen
and (min-device-width : 320px)
and (max-device-width : 480px){
.mobileHide { display: none;}
}
</style>
2. El siguiente paso es añadir al cuerpo de la página los elementos “<div>” y el código del anuncio publicitario que obtuviste de Adsterra.
PÁGINAS HTML
Elige la página en la que mostrarás los banners, cambia al modo edición de HTML y pega estos elementos (reemplaza la prueba “your script for…” por el script del banner).
<div class="mobileShow"> Your script for 320x50 banner </div>
<div class="mobileHide"> Your script for 728x90 banner </div>
PÁGINAS DE WORDPRESS
Si utilizas WordPress, también puedes añadir CSS. Abre Appearance – Theme Editor. Luego, abre el archivo Stylesheet. Desplázate hasta el final del archivo e inserta el siguiente CSS. Haz clic en Update file.
A continuación, tienes que elegir una página en la que pondrás el script del banner y la ubicación de este banner en el cuerpo de la página. Cambia del modo Visual a Text mode (también: Editar como HTML) y añade estos elementos (no olvides reemplazar los textos por el script del banner).
<div class="mobileShow">
<script type="text/javascript">
your script for 320x50 banner
</div>
<div class="mobileHide"> <script type="text/javascript">
your script for 728x90 banner </div>
¿Qué anuncios de Adsterra son mejores para ganar dinero?
No hay una regla estricta sobre el tamaño de banner que hay que elegir. Cada sitio web es único. Elige el formato que tenga más posibilidades de atraer a los usuarios. Además, asegúrate de que sus proporciones coincidan con el lugar donde lo vas a agregar. Por ejemplo, el banner no tiene que ser más grande que la barra lateral de tu diseño.

- Los banners de 728×90 px (escritorio) y 320×50 px (móvil) se llaman “leaderboards”. Los editores suelen colocarlos encima del contenido principal de las páginas web. La parte del pie de página también está bien, pero solo cuando tu página no es demasiado larga para hacer scrolling hacia abajo.
- Uno de los tamaños de banner más utilizados es 350×200. Queda bien tanto por encima del pliegue como en la barra lateral.
- Los formatos clásicos skyscraper (rascacielos) 160×300 px y 160×600 px son los mejores para ubicarlos al interior de las barras laterales. Allí atraerán la máxima atención.
- Los banners con proporciones 468×60 aparecen principalmente en la parte superior de la página, incluso dentro del contenido de la cabecera.
Errores comunes en la colocación de banners
Hemos conocido algunas de las mejores ubicaciones para banners. Vamos a hablar ahora de ciertos errores clásicos que cometen los editores al intentar alcanzar más clics.
1. Los anuncios se superponen u ocultan el contenido principal
¿Recuerdas el consejo de colocar los banners por encima del pliegue y en las partes más visibles de la página? Pues bien, sólo funcionará si no se superpone el contenido principal con los anuncios. Los usuarios deben obtener lo que vienen a buscar, sino se van. Entonces asegúrate de que el espacio “encima del pliegue” esté listo para mostrar tanto contenido relevante como anuncios.
2. Un desorden de 3-4 banners en el mismo espacio de la página
Intenta no ubicar múltiples banners tan cerca uno del otro. Puede distraer a los usuarios y, en vez de clics, los usuarios abandonarán la página. En su lugar, distribuye los formatos en el contenido de la página. Así, los anuncios se verán menos molestos y más atractivos.
3. El mismo código de anuncio de banner utilizado dos veces
Esto no es un error de colocación, pero puede destruir las estadísticas y tu CPM. Si necesitas dos banners del mismo tamaño, deberás solicitar dos códigos diferentes. Por favor, no pongas el mismo banner dos veces, ya que las estadísticas pueden trabajar incorrectamente. Además, estos banners mostrarán los mismos anuncios al mismo tiempo, frustrando a tus visitantes.
4. Formatos mixtos de escritorio y móvil
Para el tráfico móvil, tienes que elegir formatos de anuncios móviles y asegurarte de que aparezcan correctamente.
Por ejemplo, el banner de 728×90 px es un leaderboard de escritorio, mientras que 350×20 px es un leaderboard móvil.
Los banners de Adsterra no son responsivos — no cambian de tamaño en función de los dispositivos de los usuarios. Pero puedes utilizar el truco sencillo de CSS para mostrar u ocultar tus anuncios en diferentes dispositivos. Pongámonos manos a la obra ahora mismo.
¿Qué CPM ofrece Adsterra para los banners?
Con Adsterra, obtienes un eCPM que es superior a una tasa de CPM fija porque te permite aumentar tus pagos en cualquier momento.
El eCPM es una tasa dinámica y depende de varios factores:
- El país desde el que nos envías tráfico. Obviamente, los países Tier-1 como EE.UU., CA, Reino Unido, AU tienen tarifas más altas. La demanda de tráfico cambia, y en los últimos años, el tráfico sudafricano te otorga un CPM comparable al de los Estados Unidos.
- La cuota de tráfico móvil. Si puedes enviarnos tráfico de operador (usuarios de un operador móvil específico), tu eCPM será mayor que con el tráfico WiFi o de escritorio.
- Conversiones o acciones objetivo. Como hemos dicho antes, muchos anunciantes de Adsterra prefieren comprar tráfico de banners con el precio CPA. En otras palabras, pagan por acciones, no por impresiones de anuncios. Si tus usuarios realizan conversiones en varias acciones, el costo de tu tráfico aumentará, los anunciantes pagarán más, y el eCPM se irá para arriba.

¿Cómo cuenta Adsterra las impresiones publicitarias?
Lee y conoce las formas en que puedes obtener un mayor pago de los anunciantes de Adsterra.
Por qué monetizar con anuncios de display en 2023
Al ignorar los anuncios de banner, los editores pueden perder una oportunidad de obtener ganancias extra, especialmente durante las ventas de temporada. Lee las siguientes razones y toma tu propia decisión.
Demanda estable entre anunciantes
No existe colocación publicitaria como los banners y los Popunders que sobreviva a través de los años. Puede que los banners clásicos hayan perdido su popularidad, pero aún así, miles de campañas los utilizan. Esto es porque los anunciantes necesitan un compromiso entre el costo y el alcance o difusión.
Anunciantes y ofertas en todo el mundo
Con la pandemia de Covid-19 aplastando a los negocios tradicionales, aquellos que se pasan a los negocios en línea duplican su facturación. Muchos anunciantes empezaron a mostrar anuncios en línea. Utilizan todo tipo de colocaciones publicitarias, incluidos los banners.
El CPM estacional se dispara
Los anunciantes cuyas actividades están relacionadas con la venta de productos en línea siempre duplican sus gastos durante las rebajas de temporada, como el Black Friday, Navidad, las rebajas de verano y muchas otras.
Gran compatibilidad con otros formatos
Puedes ganar dinero combinando los anuncios de banner con otros formatos publicitarios más avanzados sin que tu sitio web sea perjudicado.
Reflexiones finales
Los anuncios en forma de banners siguen siendo prósperos, y puedes ganar dinero colocándolos junto con otros formatos más actuales, como los anuncios in-Page Push. Ten en cuenta que los usuarios tienden a molestarse si el sitio web está lleno de anuncios.
Esto es así para cualquier unidad de anuncio, no sólo para los banners. Si quieres entrar en contacto con usuarios jóvenes y más avanzados o monetizar el tráfico móvil, prueba Social Bar. Una sola línea de código contiene varias creatividades aptas para móviles que han demostrado recoger toneladas de clics.
Regístrate y elige el formato de anuncio más adecuado.
