En el ámbito de creación de contenido en internet, es esencial captar y mantener la atención de los usuarios. En este sentido, los banners de publicidad se transformaron en una estrategia revolucionaria. Acompáñanos a explorar sus beneficios para editores y afiliados, desde subir los ingresos y la visibilidad hasta ser el complemento perfecto de tu contenido.
¿Qué es un banner?
La publicidad de banner engloba a aquellos anuncios de banner (también llamados “display”) colocados en una página que se vinculan con el sitio del anunciante.
Suelen aparecer como barras en la parte superior o en los laterales de una página web y su función es la promoción de los productos o servicios de una empresa. Los banners pueden ser estáticos o animados y a menudo contienen una combinación de gráficos y texto.
¿Cuál es la función de la publicidad de banner?
Un banner publicitario mediante su atractivo visual capta clientes potenciales. Al hacer clic en ellos lleva a los usuarios al sitio web del anunciante o a la página de destino deseada. Los editores o publishers dentro de sus sitios web colocan banners en zonas relevantes, de alta visibilidad y con mucho tráfico para que más personas puedan visualizarlos.
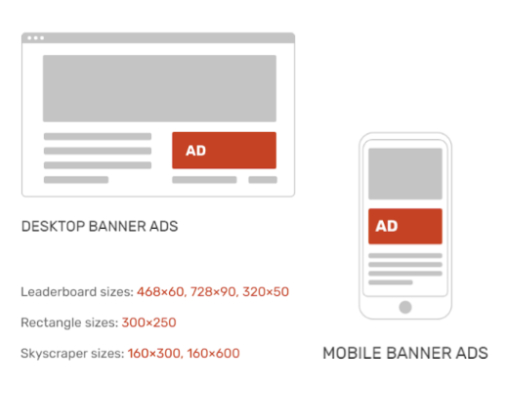
Los formatos clásicos de anuncios de banner
Los siguientes formatos de publicidad digital se ajustan a los planes de monetización y/o promoción de publishers y anunciantes:
- El anuncio de banner es el tipo de publicidad en línea más antiguo y su eficacia continúa vigente. Los banners son imágenes o GIFs que se colocan en los sitios web, móviles y blogs de los publishers.

- Ganar dinero con los anuncios Pop es otra alternativa de eficacia probada. Son anuncios que aparecen en una nueva pestaña detrás de la ventana principal del navegador. A diferencia de los anuncios emergentes, los pops o Popunders, son menos intrusivos.

- Los Native Banners de Adsterra son anuncios integrados al contenido editorial de un sitio. El anuncio de banner nativo satisface las necesidades de los usuarios sin resultar molesto. La inmunidad a AdBlock es otra de sus ventajas. Para los publishers, los banners nativos son una mina de oro, porque los usuarios confían en ellos y brindan numerosos clics.

- Social Bar se caracteriza por ser un anuncio flexible e interactivo. Puede transformarse en un anuncio de banner customizado, íconos, burbujas de chat, sweepstakes, entre otros. Las campañas publicitarias con Social Bar aumentan decididamente el ROI. Mientras que los ingresos de los publishers se disparan gracias a su poder de atracción.

¿Cuáles son las ventajas de un banner publicitario?
Desde la perspectiva de los anunciantes la publicidad de banner tiene el potencial de atraer a nuevas audiencias (segmentadas y masivas) y mejorar el branding de la marca. Los usuarios al ver tu anuncio de banner posiblemente hagan clic en él y realicen una conversión.
En cuanto a los publishers, los banners sirven para monetizar espacios en sus sitios o blogs. Son fáciles y rápidos de colocar. Además, se dirigen a lectores interesados en determinados productos o servicios, esto implica un potencial aumento de tráfico a los sitios web.
¿Cómo se pueden crear anuncios de banner?
Para crear un anuncio de banner efectivo, sigue estos pasos:
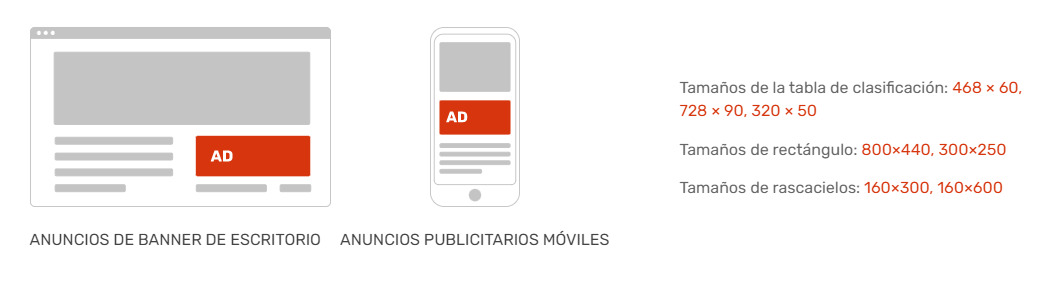
- Elige el tamaño y formato del banner: Los banners vienen en diferentes tamaños estándar, como 300×250 píxeles (Robapáginas cuadrado), 728×90 píxeles (Megabanner), 1200×600 píxeles (Skyscraper) y muchos más.
- Utiliza herramientas de diseño gráfico: Como Adobe Photoshop, Canva, Bannersnack, entre otros.
- Diseña el banner: Usa colores relacionados con la marca , fuentes legibles y elementos visuales que llamen la atención de los potenciales clientes.
- Comunica con un mensaje claro y sucinto: Los banners tienen un espacio limitado, así que asegúrate de que el mensaje sea breve, directo y fácil de entender en un golpe de vista.
- Incluye llamadas a la acción (CTA): Estos botones de tipo “Compre ya” “Informate más”, etc. dirigen al usuario a una página de aterrizaje o al sitio de la marca.
- Prueba y ajusta: Realiza pruebas A/B con diferentes diseños para ver cuál tiene mejor rendimiento en términos de clics o conversiones.
Una última consideración, el anuncio de banner tiene que cargarse rápido, chequea que no supere los 30 kb si es estático y los 50 kb en el caso de los flotantes. Para conocer más acerca de los diferentes formatos publicitarios te invitamos a leer nuestro artículo.
¿Cómo puedes hacer dinero en tu sitio web con banners?
Adsterra es la red publicitaria elegida por publishers de todo el mundo para ganar más dinero colocando anuncios. ¿Cómo? Gracias a su amplia variedad de formatos publicitarios para web y móvil: Popunder, Banners Nativos, Banners, Social Bar y Direct Link. Otras de sus ventajas importantes son:
- Los códigos de anuncios de Adsterra siguen funcionando incluso al ser detectados por plugins que bloquean la publicidad.
- Adsterra ofrece una multiplicidad de opciones de pago, incluidos PayPal, WIRE, y Paxum. Los pagos se realizan dos veces al mes, los días 1-2 y 16-17 de cada mes
- Chat en línea multilingüe 24/7. El equipo de soporte analiza cada caso en particular y ayuda a los publishers a elegir el formato de anuncio y/o la configuración más eficaces.
- Su plataforma de autoservicio te permite trabajar sin manager porque es intuitiva y fácil de usar.
Para saber más, te dejamos esta guía definitiva con todos los detalles sobre la monetización con publicidad de banner.
Estás a sólo unos minutos de contactar a miles de anunciantes directos. No lo dudes: regístrate y empieza a probar anuncios de banner de Adsterra ahora mismo.
¿Qué tipos de anuncios display existen aparte de los banners clásicos?
Estos son los principales formatos display de Adsterra:
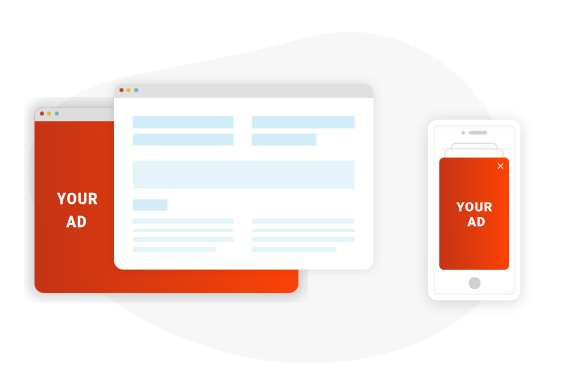
Display Banner
La publicidad display es el tipo de publicidad en línea más antiguo y de mayor eficacia. Por lo general, sus diseños son imágenes o archivos GIF con medidas específicas. Se colocan en sitios web de editores, sitios para móviles y blogs.

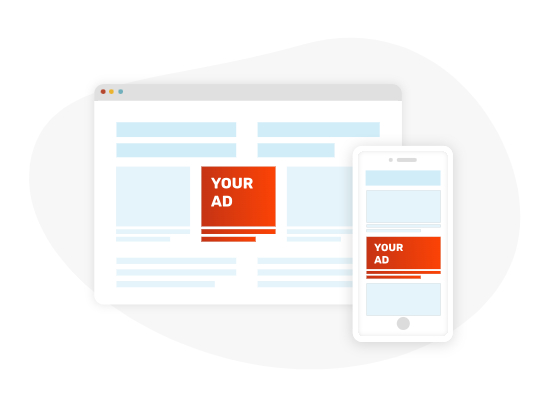
Native Banner
Son formatos que se adaptan a los intereses de los usuarios y al contenido del sitio web. Esto significa que tienen la apariencia del contenido principal de tu sitio (también se adaptan a las plantillas). Otra de sus ventajas es la inmunidad a AdBlock.

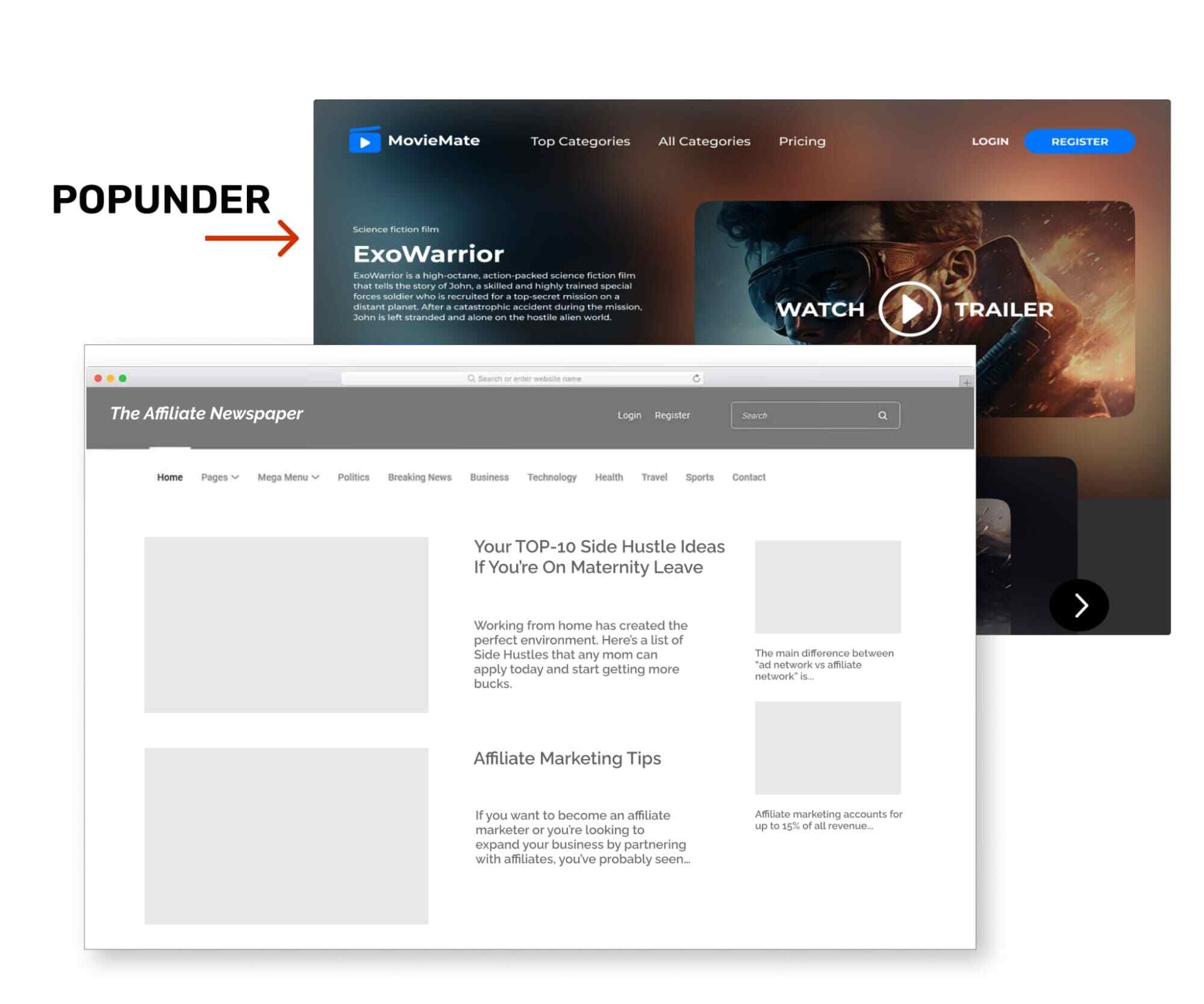
Popunder
Estos formatos aparecen en una nueva pestaña detrás de la ventana principal del navegador. Son a pantalla completa y resultan menos intrusivos que los pop-up.

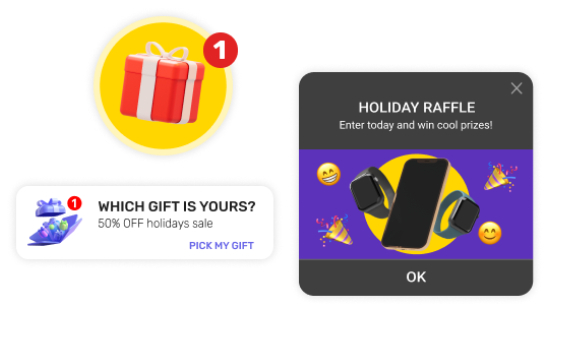
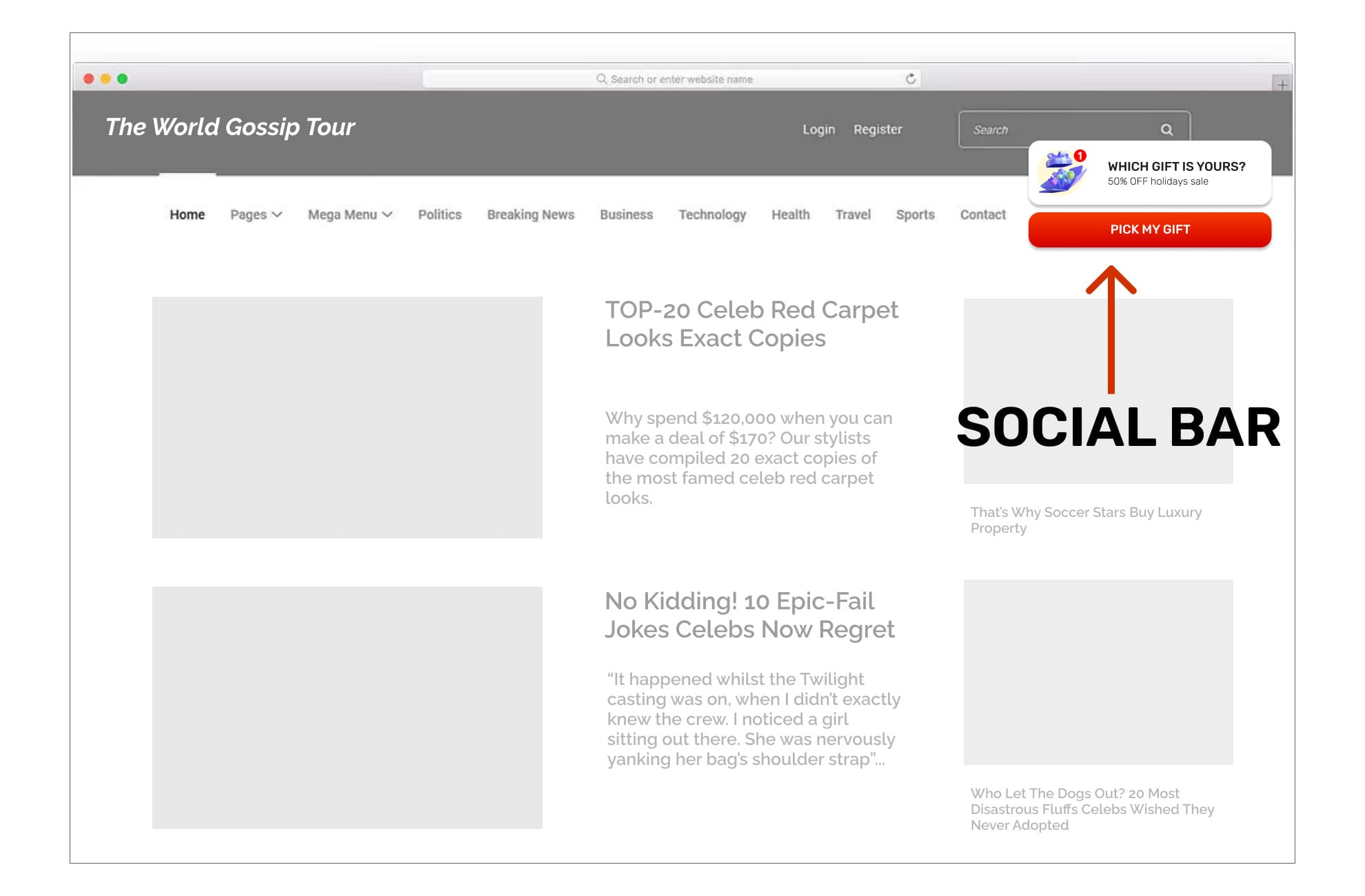
Social Bar
Social Bar es uno de los formatos publicitarios más interactivos; puede tener la forma de burbujas de chat, banners personalizados, iconos, sorteos, etc. Es ideal para sitios web con una UX bien construida, monetizar usuarios de iOS, y eludir Ad Block.

¿Cómo usar un banner en un sitio web y monetizar?
Si quieres saber cómo usar un banner en tu sitio, primero deberás obtener el código/script de Adsterra. Luego, lo colocarás en tu página web. Cada paso requiere varias acciones, y te las explicamos:
1. Cómo obtener códigos de anuncios de Adsterra
1.1 Regístrate como Publisher
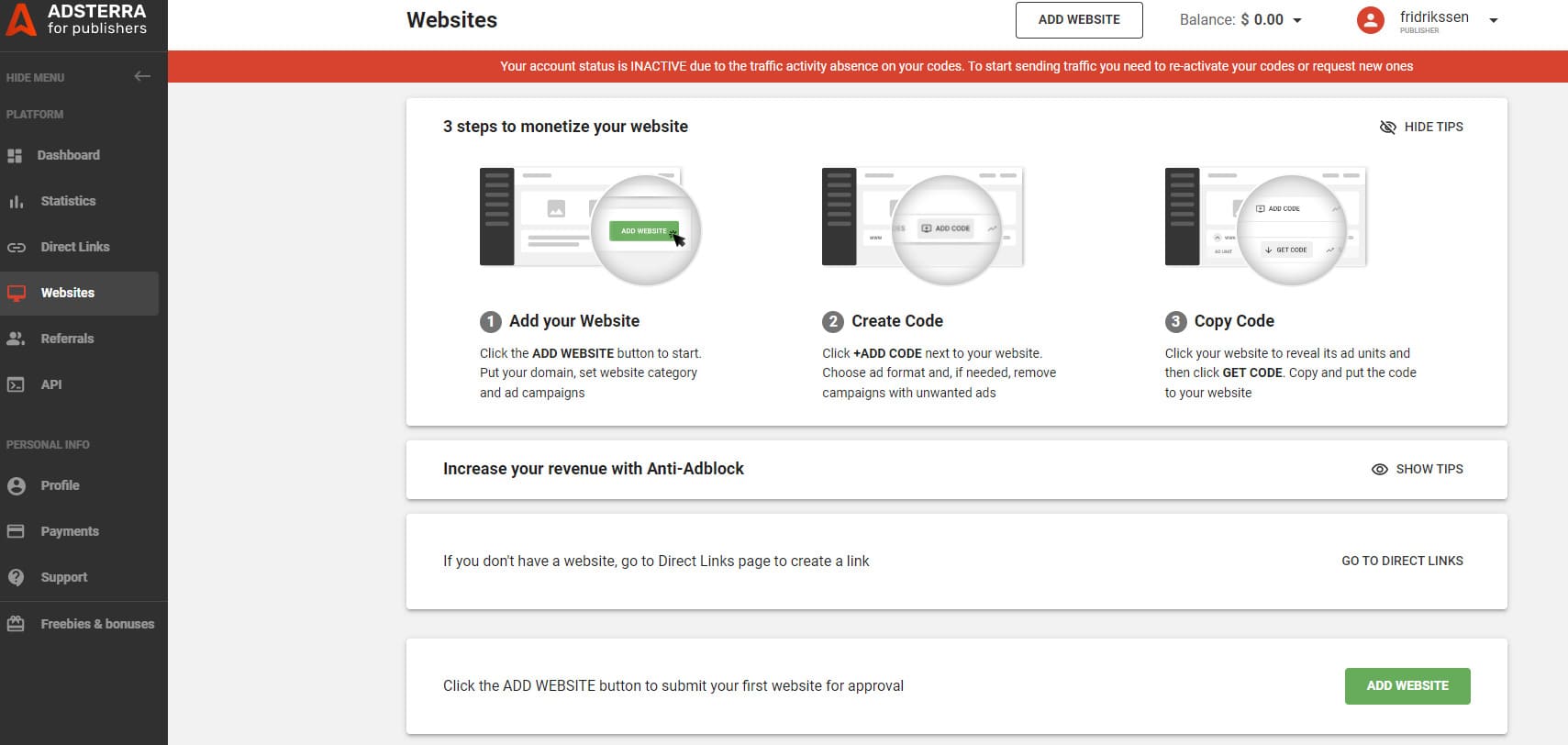
- Primero, regístrate o inicia sesión como Publisher.
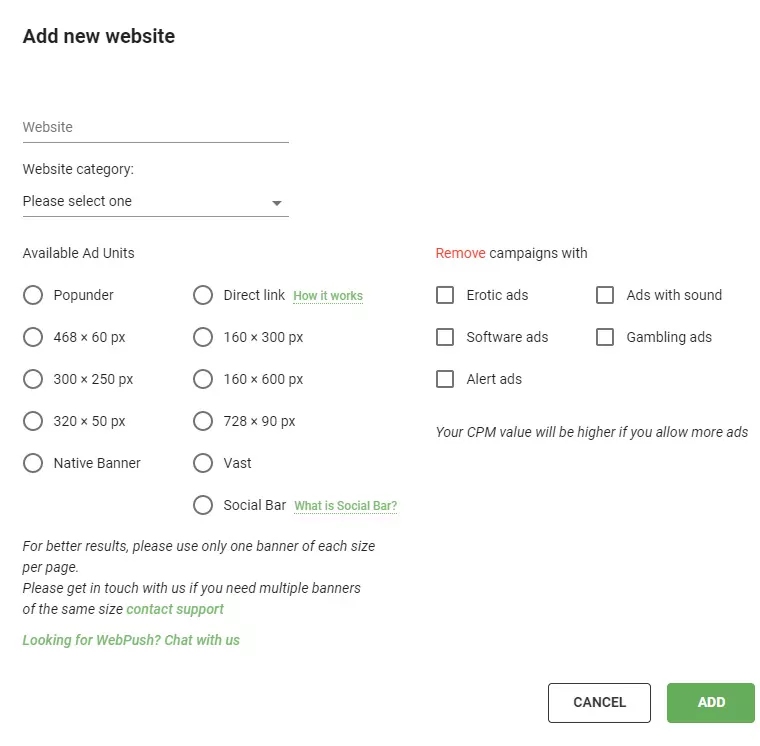
- Selecciona el ícono Websites y haz clic ADD WEBSITE. Ahora completa los campos obligatorios: URL de tu sitio, categoría y Ad Unit.

- En Available Ad Units, selecciona un tamaño de banner, luego debes hacer clic en el botón ADD.

¡Muy bien! Tu sitio web y tu solicitud de banner fueron aprobados.
1.2 Arrastra tus códigos/scripts de banner desde tu cuenta de Adsterra
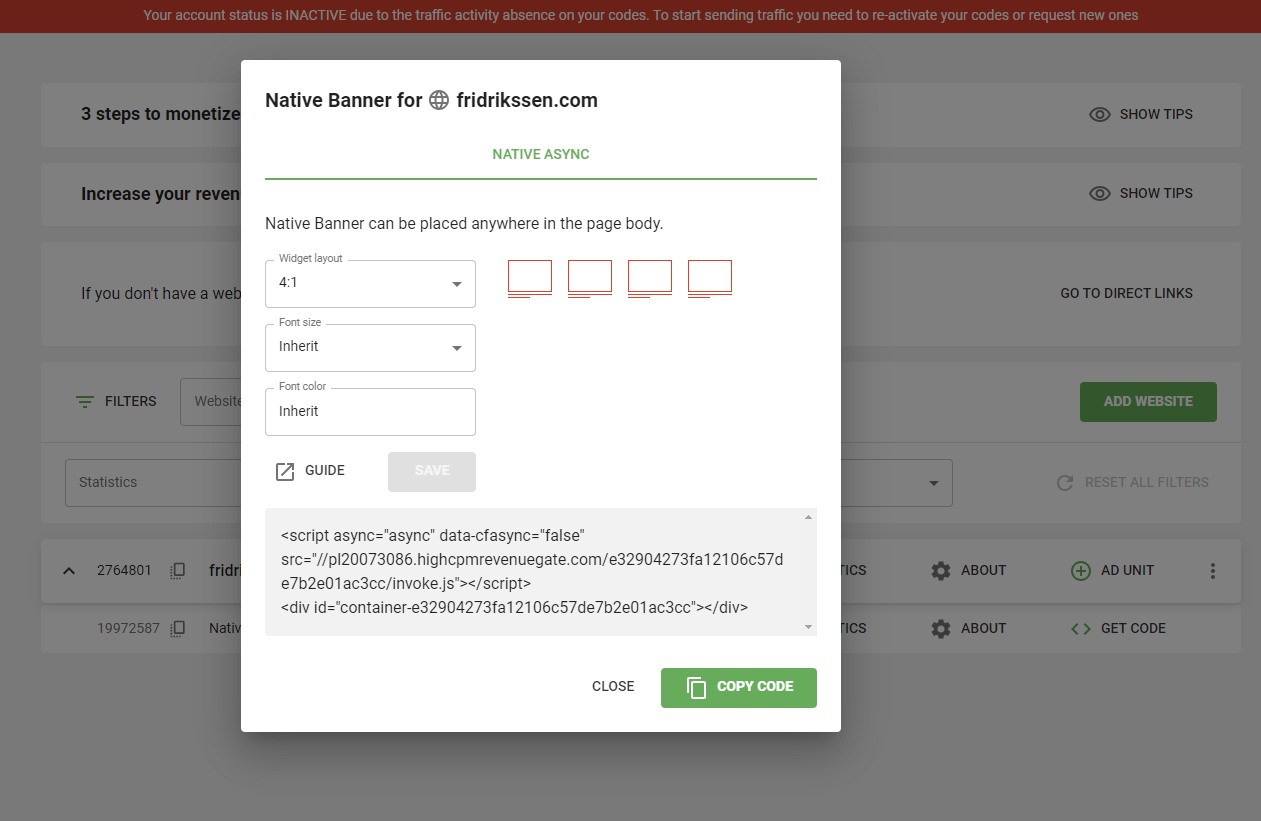
Cuando veas que tu sitio web y el estado de la solicitud de banner cambien al estado Approved, ya podrás copiar el código y pegarlo en las páginas de tu sitio. Hay dos formas de obtener los códigos:
Método A: Desde tu cuenta
En la página de Websites, busca el sitio web para el cual hayas solicitado el código de banner. Haz clic en GET CODE. Copia el script sin modificarlo.

Método B:Desde el correo electrónico que te envía Adsterra
Dirígete a tu bandeja de entrada y ubica el mail del Equipo de Soporte de Adsterra. Abre el correo y sigue el enlace para copiar el código que solicitaste en los pasos anteriores.
2. Coloca el anuncio publicitario en tu sitio web
Tras copiar el script del banner, puedes colocarlo en cualquier zona de la página excepto dentro de la etiqueta “<head>” de tu código HTML. A continuación te mostraremos de qué manera colocar los anuncios en sitios HTML estáticos y de WordPress.
2.1 Cómo colocar banners en un sitio web con HTML estática
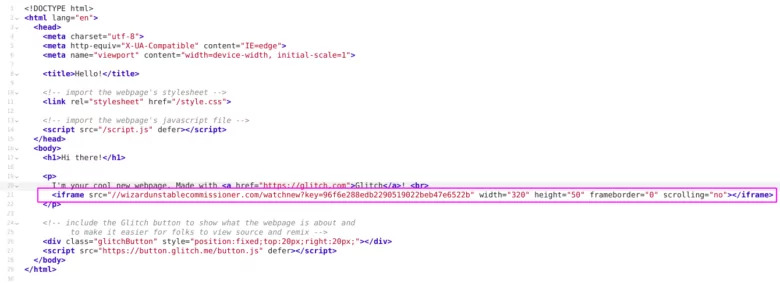
Si estás ejecutando tu sitio web HTML estático sin CMS o editor visual, debes poner tu script de banner en cualquier lugar de la página. Abre la vista HTML y coloca el script que obtuviste de Adsterra.

Selecciona cualquier tamaño/tipo de banner y recibe un código para monetizar el tráfico de tu sitio con anuncios de Adsterra. ¡Te garantizamos una aprobación casi instantánea!
2.2 Instala banners en sitios web basados en WordPress
WordPress ofrece varias opciones para la colocación de banners. Los puedes agregar a todas las páginas o en algunas pegando los scripts de manualmente.
Añadir desde el código fuente
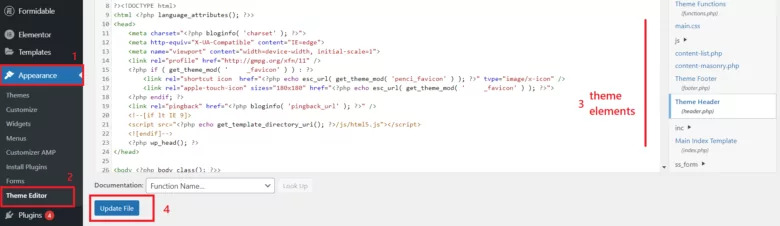
Cliquea Appearance y selecciona Theme Editor (editor de plantillas). Elige el elemento de la página donde agregarás tu script. Si seleccionas un banner de 468×60, puedes escoger el elemento Header o Footer. Presiona clic en el nombre del elemento para ver su código fuente. Busca el lugar donde vas a colocar el banner de sitio web y pega el script. Luego simplemente presiona Update file.

2.3 Agrega banners de Adsterra a una sola página
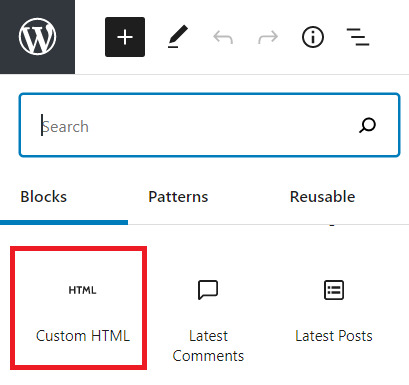
Si quieres que el banner publicitario aparezca en una página específica, puedes usar el widget Custom HTML en la página seleccionada.
- Desde el panel de administración, ve a Pages.
- Busca la página que necesitas y coloca el cursor sobre ella. Luego haz clic en Edit. Explora la página y busca un espacio donde colocar el script de tu banner.
- Cliquea en + y selecciona Custom HTML.
- Inserta el código del banner en el cuadro de texto
- Haz clic en Update.

¿Dónde colocar banners publicitarios para monetizar más?
Los banners se colocan en los lugares de mayor visibilidad para exhibir a las marcas y generar clics, compras y clientes potenciales. Estas son dos zonas particulares donde los usuarios suelen dirigir la mirada:
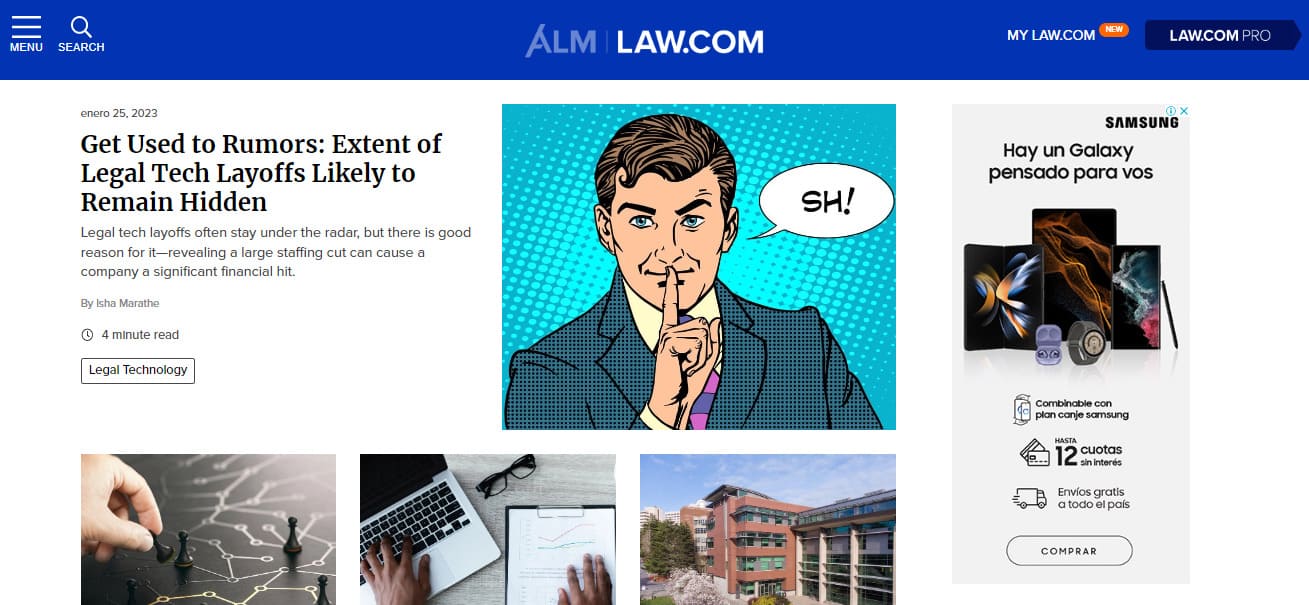
Primer pantallazo (Above the fold)
En pocas palabras, es lo primero que ve el visitante. Cuando se coloca un banner de 728x90px sobre la portada del artículo o sobre el bloque de noticias más recientes.

Barras laterales
Las barras laterales rotan la información secundaria a la izquierda y a la derecha del contenido principal. Muchos llaman a las barras laterales como “zona de ceguera publicitaria”, sin embargo atraen todas las miradas con buenos diseños o plantillas. Un ejemplo:

Errores comunes al colocar banners
- Los anuncios no permiten ver el contenido
Todo usuario debe obtener lo que busca, si no lo hace, se va. Así que asegúrate de que lo primero que visualice sea contenido útil junto con anuncios.
- El mismo código de banner usado dos veces
Si necesitas dos anuncios de banner del mismo tamaño y forma, solicita dos códigos diferentes.
- Banners ocupando el mismo espacio de la página
No coloques varios banners uno al lado del otro. Porque de esa forma distraen a los usuarios y, en vez de generar clics, obtendrás una alta tasa de rebote.
Preguntas frecuentes sobre los banners web
Ya hemos visto una definición de banner y sus características, pero hagamos un resumen: los banners son anuncios con forma rectangular que se muestran en la parte superior, lateral o inferior de un sitio web. Cuando promocionas marcas con un banner publicitario, la ayudas a generar tráfico y obtener notoriedad.
Los anuncios de banner que se utilizan con mayor frecuencia son los “leaderboards”. Pueden medir 728x90px (escritorio) y 320x50px (móvil). Estas medidas varían dependiendo de la plataforma, formato, plantillas y diseños específicos.
Palabras finales sobre publicidad de banner
La publicidad de banner es un clásico que nunca pasa de moda. Si eres publisher puedes colocarlo junto a otros formatos más modernos, como los in-Page Push.
Evita la publicidad intrusiva y agresiva ya que puede resultar irritante para los usuarios. Coloca el anuncio de banner de forma discreta, y con un tono suave de venta para que sean bien recibidos. Utiliza Social Bar si quieres alcanzar a un público joven o monetizar el tráfico móvil.
